こんな人に読まれてます。
- ワードプレスでオリジナルサイトの参考にしたい
- このサイトのブログ機能(自作)を参考にしたい方
- こんなブログサイトがほしい!
このブログサイトはオリジナルで作成をしました。
多くのブログサイトを調査して、僕なりにほしい機能などを選定しています。
■ブログサイトの概要■
①SEO設定,②ブログ装飾,③スマホで見やすい設定を意識
この三つを考えて作成をしています。
駆け出しウェブデザイナーがワードプレスのカスタマイズ3つの特徴
SEO設定

「All in One SEO Pack」か「Yoast SEO」を使用しますが、これと同等のように自作しました。
自作することで脱プラグイン
and勉強になってスキルアップ
andサイトの速度が上がるでしょう!
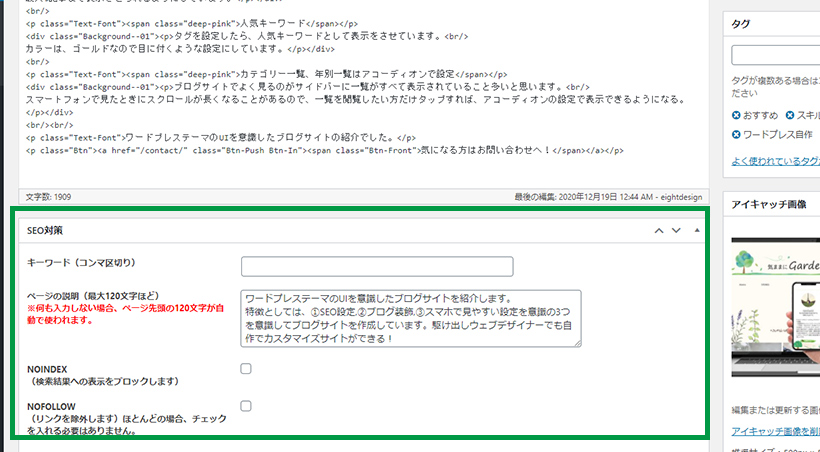
①タイトル・ディスクリプションの設定

投稿・固定ページにタイトル・ディスクリプションの設定機能を追加しています。
その他に、キーワード(seo対策として、必要なくなっていますが、念のために設置しています。),no-index,no-followの機能を追加しています。
②OGPの設定
faecebook,twitterなどのOGP設定機能の追加をしています。
シェアするときにブログで設定した内容をアイキャッチ画像、タイトル・ディスクリプションが自動で設定できるようにしています。
③目次の設定

見出しh2が始まったら、目次設定が自動で開始するように設定をしています。
上記の画像で目次設定をしていると稀に、ディスクリプション横に目次設定したタイトルがリンクで表示される時があります。
④sitemap自動生成
ブログ、固定ページが更新されたら、自動でsitemapがFTP上にアップロードされる機能を追加しています。
サイトマップには、サイト内のページ構成や、更新をした各ページのURL・更新日・更新頻度・重要度などの情報を自動で設定してくれます。
⑤検索機能の設定
通常のワードプレステーマの検索機能ですと、カテゴリーとタグの名前まで検索できません。
サイト全体を検索して拾えるようにカテゴリーとタグを検索できるように設定しています。
⑥スマートフォン向けのUIを意識したタブの設定

3つのカテゴリーをトップページにタブの設定をしています。タップしたら切り替わるようにタブ形式で表示させています。
スマートフォンの画面では、タブ形式で横スクロールを採用しています。
縦に並べるとスクロールするのが大変で離脱率に影響が出るので、横スクロールで離脱率を下げる仕組みです。
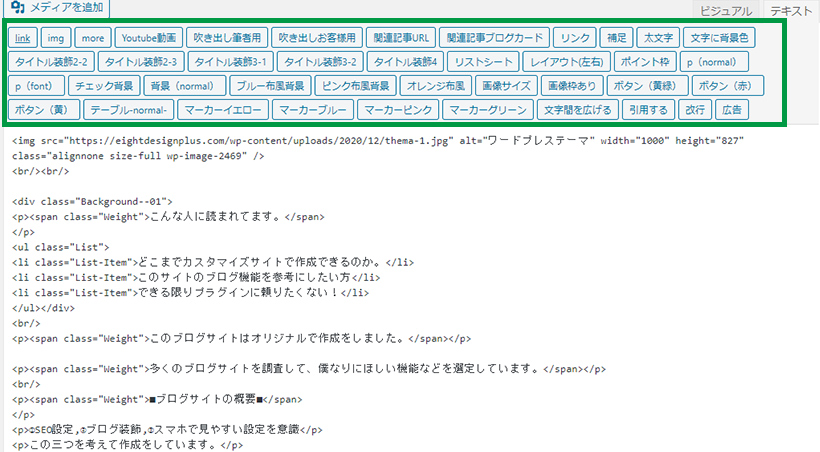
ブログ装飾機能の追加

装飾機能各種一覧
- Youtube動画
- 吹き出し機能
- 関連記事URL
- 関連記事ブログカード
- 太文字
- リンク
- 文字サイズの変更
- 見出しh2
- 見出しh3
- 見出しh4
- 改行
- pタグ
- 背景色
- リストタグの設定
- 画像サイズ-リサイズ-
- 画像サイズ-スマホ時に横スクロール採用-
- リンクボタン
- テキストマーカー
- 引用
- 広告タグの設置
※2020年12月現在
カスタマイズをしてオリジナデザインで装飾設定をしています。
これらの機能があれば装飾は問題ないです。
多くのブログサイトを見てると装飾の派手さはなく、色も統一しています。
ついつい装飾機能を使い過ぎてしまいますが、装飾は派手になり過ぎず、必要な装飾を使用してブログを書いたほうがいいです。
スマホの時に小さくて画像が見にくいことが多々あるので、見てほしい画像は横スクロールできるように設定をしています。
ランキング機能

トップページにスライダーでランキング機能を設置しています。
ユーザーが閲覧した人数(検索数)を表示して確認できます。
グーグルアナリティクスで詳細が分かりますが、サイト内の表示で検索数が確認できれば手間ではないと思います。
検索数多い少ないで、ブラッシュアップできるので、効率が良い機能設定です!
デメリットとしては、ブログサイト始めたばかりのころは、検索数が少ないので見栄え的に良くないイメージを与えかねません。
【番外編】サイドメニューの設定

SNSアイコンを設置して自己紹介できるように設定しています。
詳細は別ページに飛ばしています。
最大5記事まで表示させられるようにしています。
カラーは、ゴールドなので目に付くような設定にしています。
スマートフォンで見たときにスクロールが長く感じることがあります。
一覧を閲覧したい方だけタップすれば、アコーディオンの設定で表示できるようになります。
ワードプレステーマのUIを意識したブログサイトを紹介しました。