こんな悩みの方におすすめです。
- リッチメニューってなに?
- リッチメニューを使うメリットは?
- リッチメニューをデザインする難しいですよね?

リッチメニューの使い方、機能、他の機能を利用して上手く使うコツなどを教えます。
初心者でも簡単にリッチメニューを作成する方法も教えますので、まずは、リッチメニューについて知りましょう!!
リッチメニューってなに?
リッチメニューとは、友達追加した際にLINEメッセージ内の下にバナー(最大6つまで項目設定が可能)を設定することができます。
LINE内に設定ができるので、目に付きやすく設定方法は様々です。
例えば、クーポンバナーを設定したり、新商品の宣伝、申し込みフォームリンク、ホームページにリンクなど自分好みに合わせてリッチメニューを1~6項目の分割パターンが設定できます。
リッチメニューの設定方法を解説

写真には、すでに登録したリッチメニューが表示されています。
保存をしたらリッチメニューのトップ画面に表示がされて、タイトル、表示期間、リッチメニューの設定項目が表示されています。
リッチメニューの表示設定

- タイトル
ユーザーに表示はされません。 - 表示期間
設定期間を選択できます。 - メニューバーのテキスト
リッチメニューを表示非表示する際のテキストを設定できます。 - メニューのデフォルト表示
LINEメッセージを開いたときに表示非表示にするかの設定です。
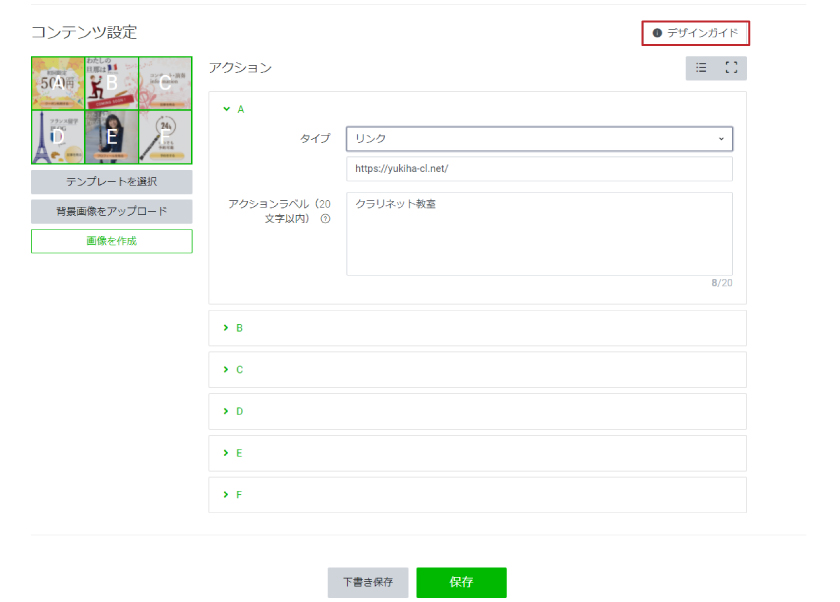
リッチメニューのコンテンツ設定

1~6項目分割パターンのテンプレートを決めて、作成リッチメニュー画像をアップロードして設定を行います。
リッチメニューのメリット
- 1~6項目分割パターンのアクションが設定可能で大、小合わせて12種類のテンプレートが選択できます。
- アクションは、リンク・クーポン・テキスト・ショップカード・設定しないが選択できます。
- 簡易ではありますが画像の作成ができます。
右上のデザインガイドクリックすると背景画像の希望するテンプレートがダウンロードできます。
アップロードできる画像サイズには、Large・Medium・Smallの3パターンがあります。
Largeは、高解像度ディスプレイを搭載する端末向けですが、最近の携帯は、高解像度に対応しているので基本的にLargeをおすすめします。
※画像のファイル形式:JPG、JPEG、PNGでファイルサイズ:1MB以下なので注意しましょう。
リッチメニュー応用テクニック

リッチメニューのリンクをテキスト設定をして、カードタイプメッセージを表示させることができます。
カードタイプメッセージとは、最大9つのカードを並べてスライド表示することできます。
例えば、ユーザーが「クラリネット教室について」と入れると「自動でカードタイプメッセージが表示」されて詳細ページに飛ばすことができます。
クーポンを入力したら、バナーが表示できるなど用途に合わせて設定が可能です。
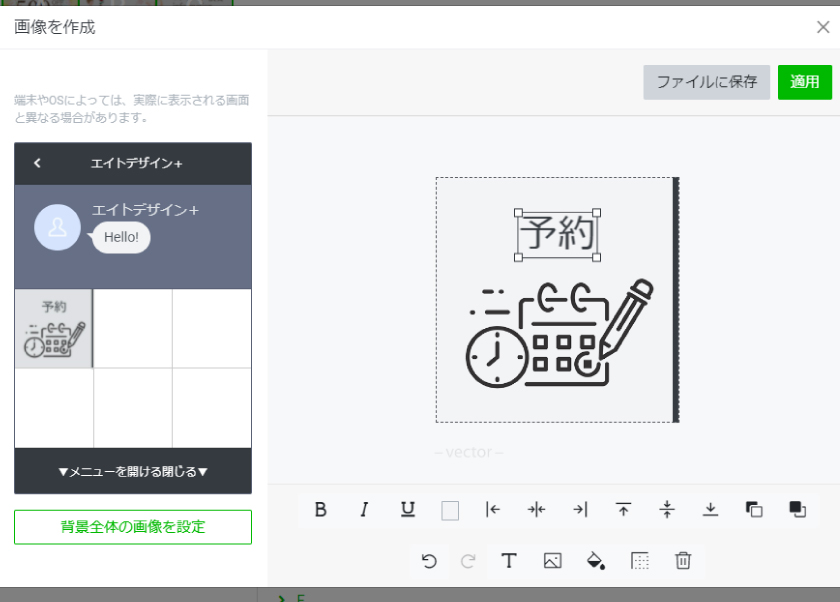
簡単にリッチメニューを作成する方法

スマホからも作成可能で、コンテンツ設定の『画像の作成』から設定可能です。
テキスト、画像(フリー素材、アイコン)を設定すれば、簡易ではありますが、リッチメニューが作成できます。
おしゃれデザインをCanvaで作成

だれでも簡単にデザインができる無料ツールのCanvaです。
Canvaを使うメリット
- パソコンとスマホの両方で作成できる
- 70,000点を超える豊富なテンプレート
- 30万点を超える無料で利用できる写真
- 用途に合わせてサイズ調整が可能
が、『無料でCanva』が使えます!

有料のCanva Proの無料トライアル30日間が利用できます。
どうせなら無料期間中に作り上げてトライアル期間でおしゃれなリッチメニューを作成したほうがお得です!
作成する前にそろえるもの
①リッチメニューの分割パターンテンプレート
②画像素材
③アイコン素材
Canvaにも豊富画像素材があるのですが、フリー素材から見つけるならこちらを参考して下さい。
おすすめフリー素材はこちら
画像フリー素材
Pixabay(海外よりの画像素材)
写真AC(全般的に豊富な画像素材)
foodiesfood(食べ物に関連した画像素材)
ベイツ・イメージズ(背景や壁紙に使える画像素材)
アイコン・イラストフリー素材
icooon-mono
イラストや
有料で依頼すならココナラ
時間がなかなか取れない、作成が難しい方は、ココナラで依頼するのがおすすめです!
金額の相場は、2000円~5000円です。
慣れない作業で時間を使うよりも、ココナラで専門のデザイナーさんに依頼して、本業に力を入れるのも賢いやり方ですね!