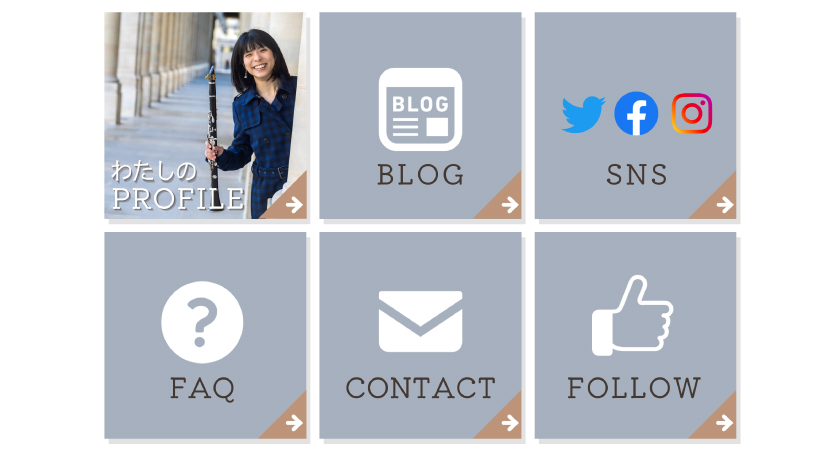
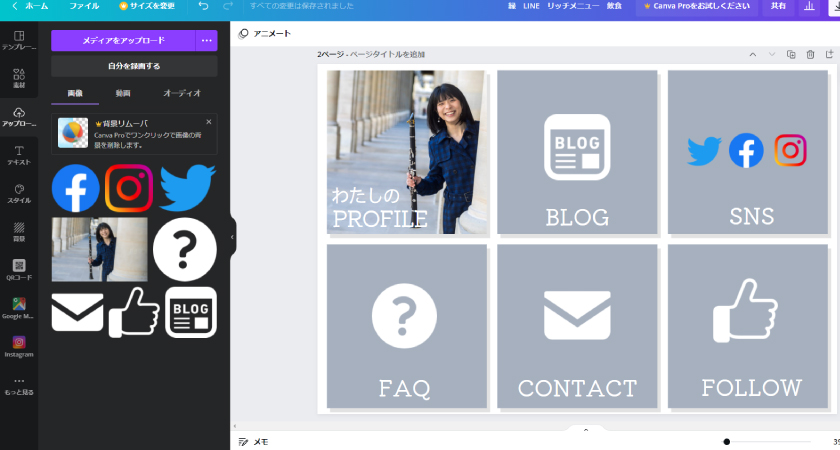
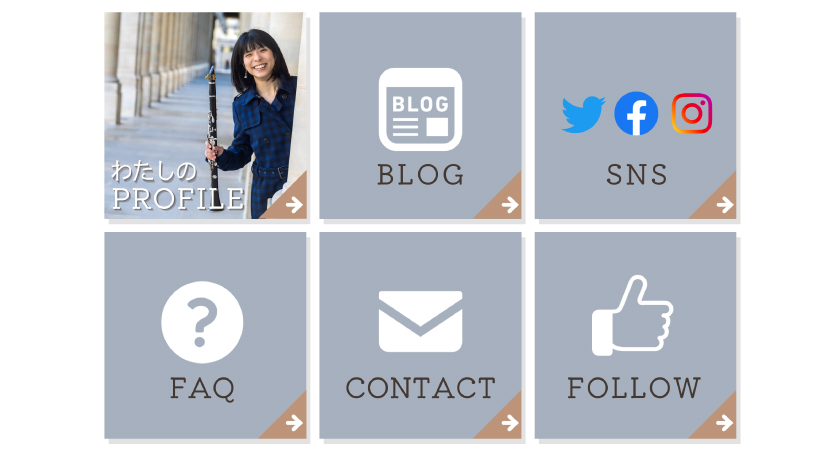
デザイン初心者でも安心、CanvaでLINEのリッチメニューの作成方法を教えます!まずは、完成のリッチメニューはご覧ください!
シンプルですが、枠に影を設定やプロフィールに写真を設定しています。
ちょっとデザインすることで、よく見るアイコンだけのリッチメニューよりも『見栄えが良くなりますね!』

LINEリッチメニュー作成で決めておくこと
作成のコンセプト
あまり色を使わずに涼しいイメージで作成したリッチメニューです。
時間をかけずにポイント抑えれば誰でもデザインできますので是非やってみてください。
デザイン素材の使用
プロフィール画像以外は、無料で揃えています。
- 無料アイコンをダウンロード
- 無料で公式SNSアイコンをダウンロード
- プロフィール画像の設定
リッチメニューのボタン項目
6つのメニュー項目で作成してHPへ誘導させたり、LINE公式アカウントの機能のカルーセルで表示させる方法で構成しています。
- プロフィール
- SNS
- ブログ
- お問い合わせ
- よくある質問
- ともだちに教える
(クリックすると友達追加へ誘導するリンクです)
リッチメニュー作成の5つのポイント
ポイント
- リッチメニューのサイズ2500×1686
携帯は高解像対応が多いので、大きいサイズを選択しています。 - ワンポイント装飾
エフェクト、間、配置を使いこなす。 - バウンティボックスを使いこます
画像サイズを変更する際に、クリックしたら囲みの枠が表示されるやつ。 - 色を使い過ぎない
1~2種類でまとめるのがベスト! - フォントの種類を使いすぎない
日本語と英語フォント2種類もしくは、1種類で作成!
リッチメニューで使用する画像を揃えて、上記の内容を抑えておけば、初めての方でも目安として1~2時間でできると思います。
もしくは、canvaのデザインされたテンプレートを使用して、「テキストだけ変更」する。
リッチメニューが30分もかからずにできると思います。
ただ、オリジナル性に欠けるのでテンプレートで満足できない方は是非作成をしてみてください。
せっかく使うならcanvaの有料Canva Proを30日間無料のトライアルを使ってみましょう!
ここからは作成方法について解説していきます!
Canvaでリッチメニューを作成を解説

※canvaにアカウント登録した後の手順になります。
canvaにアカウント登録してない方は『こちらクリック!』
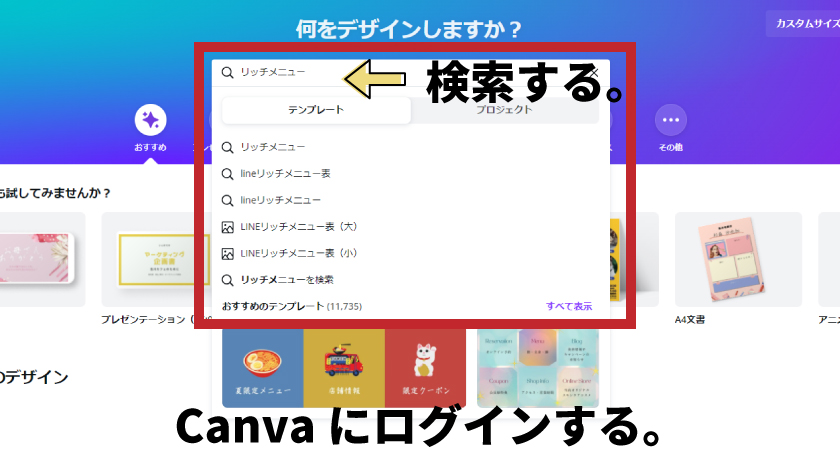
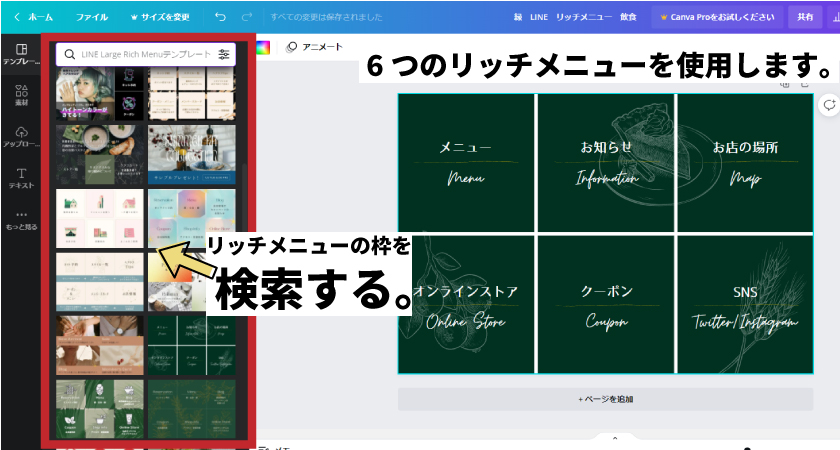
リッチメニューと検索してリッチメニューをクリックすると沢山のテンプレートが表示されます。
リッチメニューのサイズ2500×1686で6項目設定できるテンプレートを選択しました。
立体感・影の作り方


まず6つの枠を小さくします。
枠は固定でくっついてるので6つ同時に大きさを調整します。
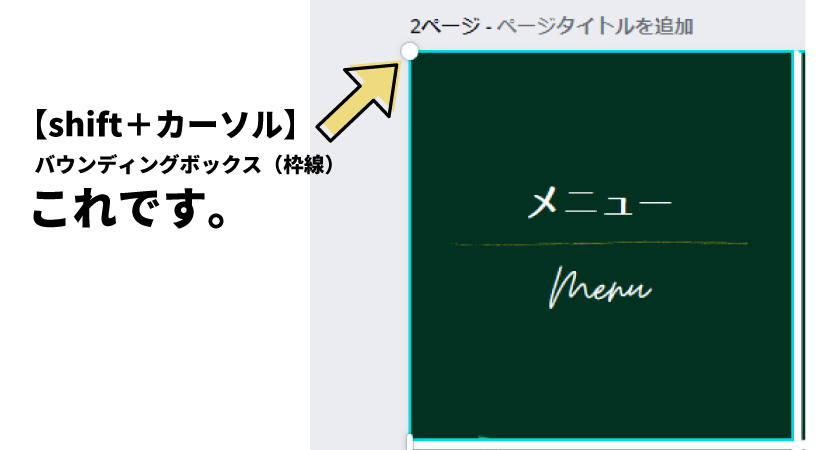
全体をクリックするとバウンディングボックス(枠線)がでてくるので、【shift+カーソル】で小さくすると縦横比が変わらず、きれいに変更ができます。

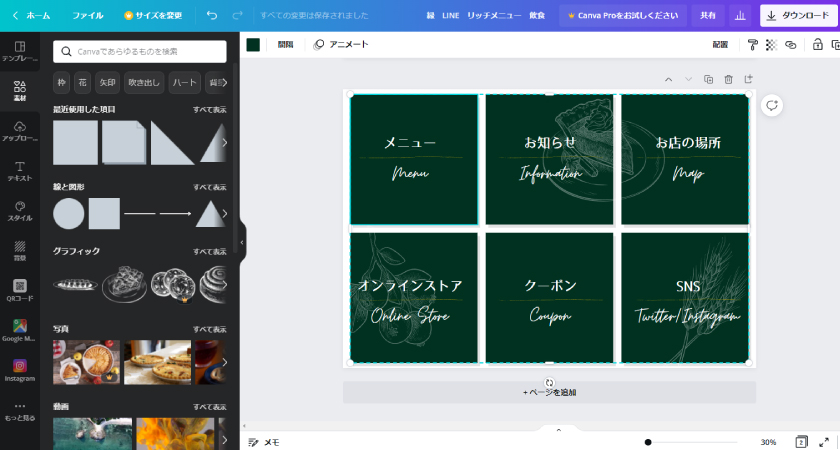
6つの枠を小さめに調整したら、全体ページの中心に設定をします。
中央揃えを使うと中心に設定ができます。
間隔のグリッドの50に設定。
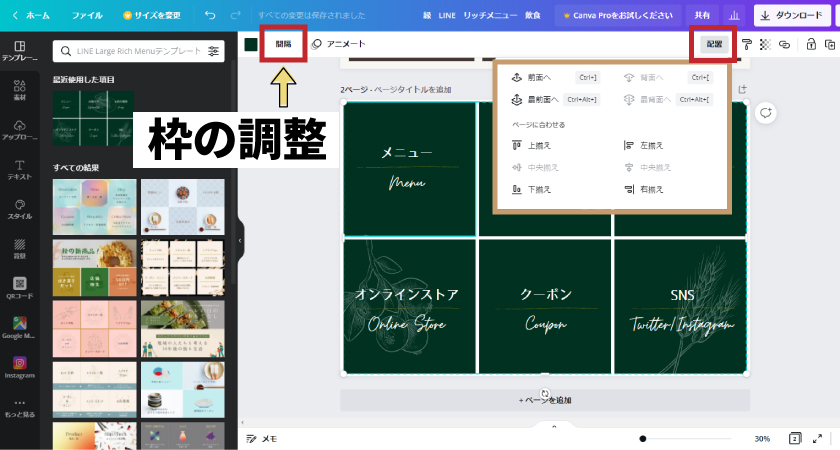
配置、間隔の設定

枠の影を作成するため、枠を選択してコピーします。
『配置』設定で押して、最背面を選択します。
コピーして作った枠の色が少し濃い場合は、透過で薄くして影のように調整できます。
アイコン画像の設定

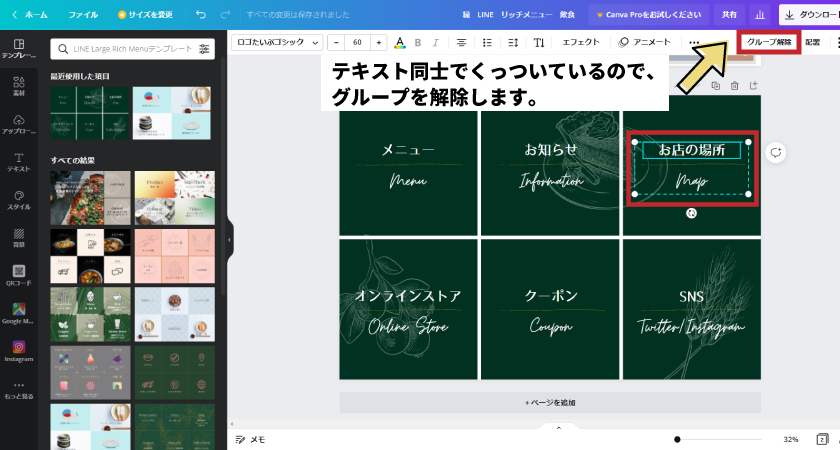
テキスト同士がくっついてるので、グループの解除をして修正できるようにします。
グループ解除をすることで1つ1つ選択ができるようになります。

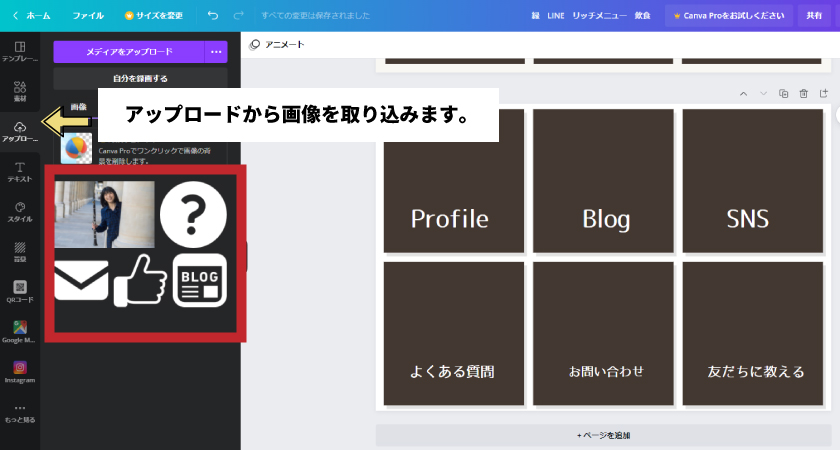
アップロードからアイコン画像、プロフィール画像を取り込みます。
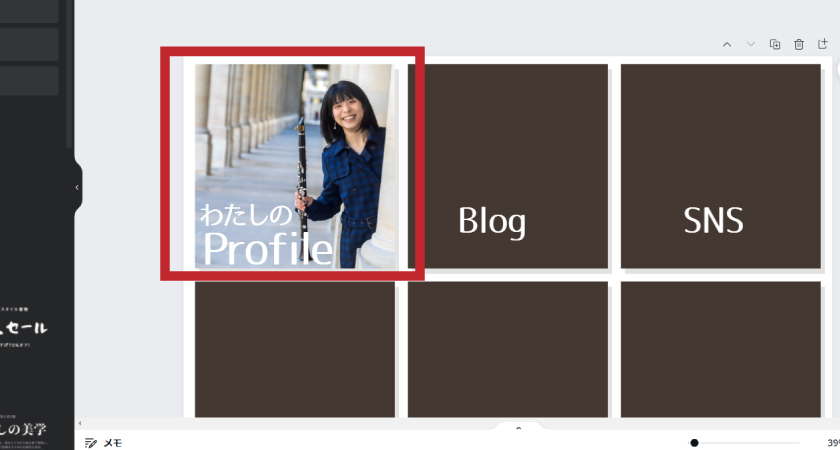
プロフィール画像の設定

あらかじめ使用する写真を準備したので、設定したい枠に持ってくると自動で切り抜いてくれます。
無料アイコンをダウンロードして設定

フリーのアイコンがダウンロードできます。
「icooon-mono」のフリーアイコンをダウンロードする。
ダウンロード方法
- サイズは256px
- カラー白
- pngでダウンロード
(pngだと背景が透明になります)

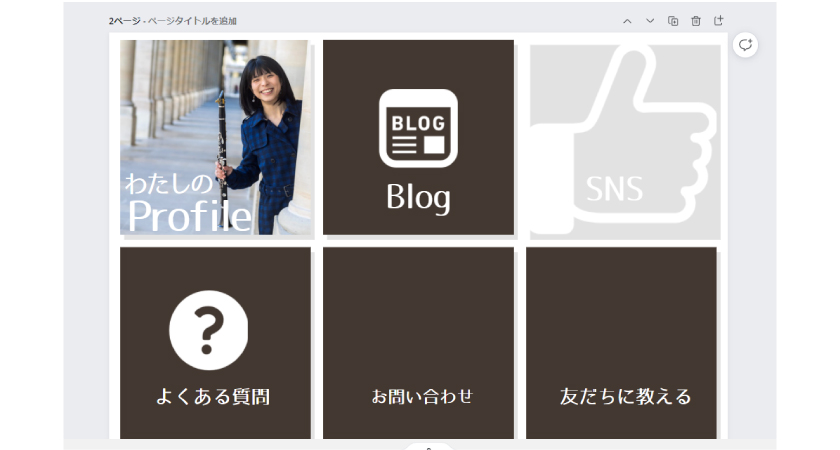
アイコンを設定する時に、アイコン、画像素材は自動で枠に切り抜き設定されています。
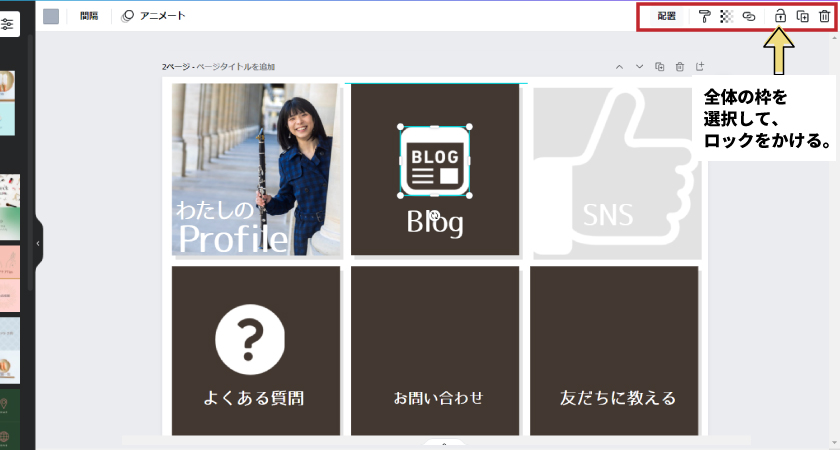
枠をロックして画像を入れると自動で切り抜きされません!
サイズを変更するときは、shfitは使わずにバウンティボックスの角で大少の調整します。
SNSアイコンの設定

各種SNSをダウンロード→アイコンはPNG(透過)を選択します。
pngデータは背景を透過させた画像なので、背景色がなく設定ができます。
無料で公式アイコンをGET!
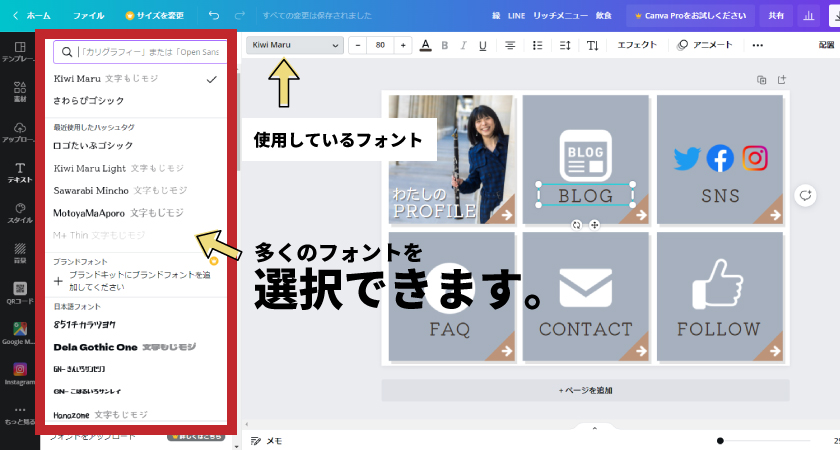
フォントの設定

- 日本語は、さわらびゴシックでサイズ70pxで設定
- 英語は、Kiwi Maruでサイズ80pxで設定
無料でも多くの種類のフォントがあるのもcanvaの魅力ですね!
いろんな種類を使いたくなりますが、日本語、英語1種類ずつで構成したほうがデザインを統一させるコツです。
高級感を出すならなら明朝体、やわらかい印象ならゴシックで覚えておくと使い分けがしやすくなります。
※フォントが見やすいように背景の色を変更しました。
canvaで3つのワンポイントテクニック
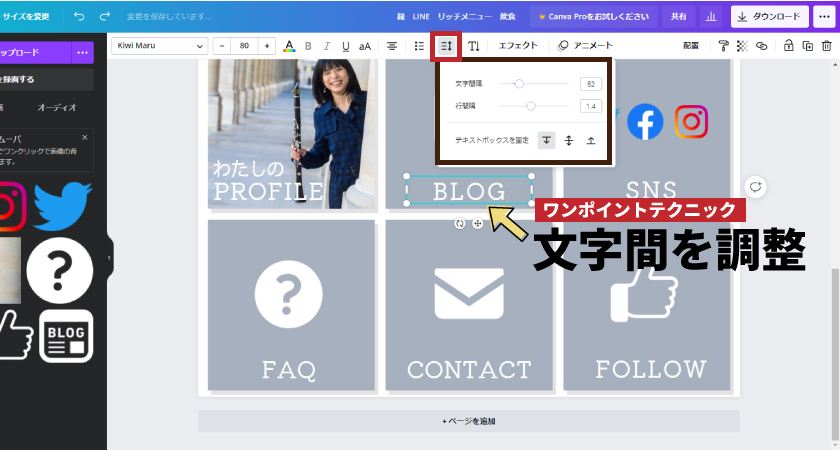
行間.文字間が大事

行間と文字間を『少しあけたり・くっつけたり』すること文字の印象・見え方が変わります。
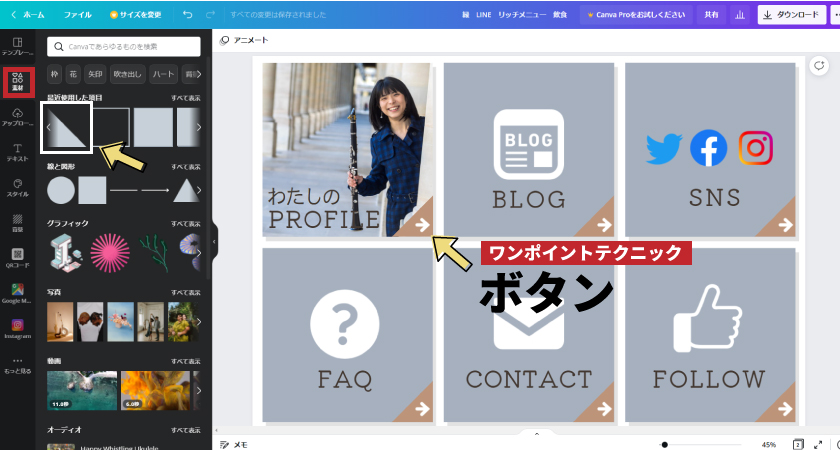
ボタンを教えてもらいやすい装飾

右下にクリックしてほしいようなポイント装飾があると無しでは印象が変わりますね!
素材の三角形を選択して背景として使って、矢印はicooon-monoの無料アイコンからダウンロードします。
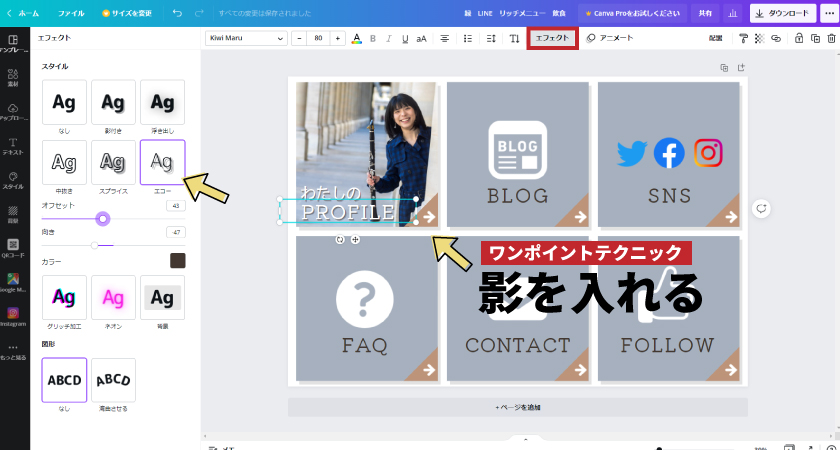
文字にエフェクトをかける

エフェクト設定のエコ―で、オフセットと向きで調整します。
写真の上にテキストを配置するとどうしてもテキストが見にくかったり、テキスト色を変更すると写真が見にくいなどがあると思います。
そのような場合は、テキストに影をつけると見やすくなります。
色味の調整をしたらリッチメニューの完成です!
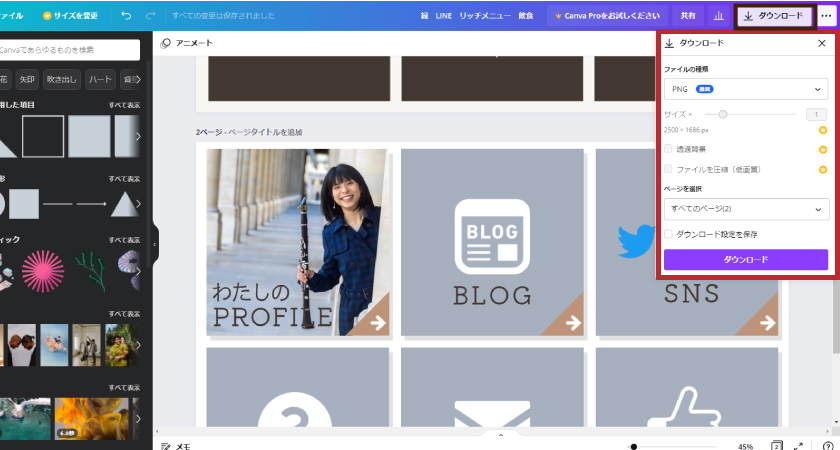
リッチメニューを作成したら保存する方法

ダウンロードボタンを押したら以下の設定内容が表示されます。
- 画像を透過
- 圧縮
- 全体サイズの変更
有料プランでないと設定ができません。 canvaの有料プランは1カ月無料なので、試してみることをオススメします。
無料プランの場合は、jpgでダウンロードでOK!
有料プランであれば、pngで保存して透過させましょう!
まとめ

いかがでしたしょうか。
ワンポイントテクニックだけでも使えればオリジナル性あるリッチメニューが作成できます。
プロフィール写真だけではなく、背景に画像を入れてもより見栄えが良くなると思います。
背景の色も分けたりするもありですね。
初心者でよくやりがちなのが色を使い過ぎる、フォントを使いすぎるです。
ここだけでも抑えておけば、いい感じのリッチメニューができますね!
低価格で高いクオリティーのリッチメニューが欲しいなら外注してココナラで依頼する方法があります。
自分で作成するには時間がかかるし、専門の方に作成してもらったほうが効率もそうですが、オリジナルのリッチメニューを作成してもらえるのでおすすめです!
まずは、ココナラに無料登録してリッチメニュー作成してくれる方を探してみしょう!