こんにちは。
windowsのパソコンを愛用しているウェブデザイナーの4年目です。
いきなり持論になってしまうのですが、ウェブデザイナー➡Mac愛用してます。➡スタバでおしゃれに仕事してる勝手なイメージ。
僕は、フランスに留学経験があるのですが、スタバとかカフェで大抵見るのがMacを使って仕事している外国人でした。
憧れますが。。。。
ウェブ制作(デザインとコーディング)ならwindows
アプリ開発、エンジニアなら作業効率を考えるとMacのほうがいいみたいですが、ウェブ制作(デザインとコーディング)ならwindowsで十分です。
Macとwindowsを両方使用しましたがコーディングはWindowsのほうが、作業効率が高くデザインも特に違和感なくできます。
WEB制作の作業で必要なもの
- スペック(パソコンの速度、容量)
- ディスプレイ画面の大きさ
- パソコンの作業効率性
ウェブ制作に関わらずwindowsで作業効率高められる!機能3選!!
これからウェブデザイナーになろうと考えている方へ参考になればと思います。
windowsの良さが伝わることができたらうれしいです!
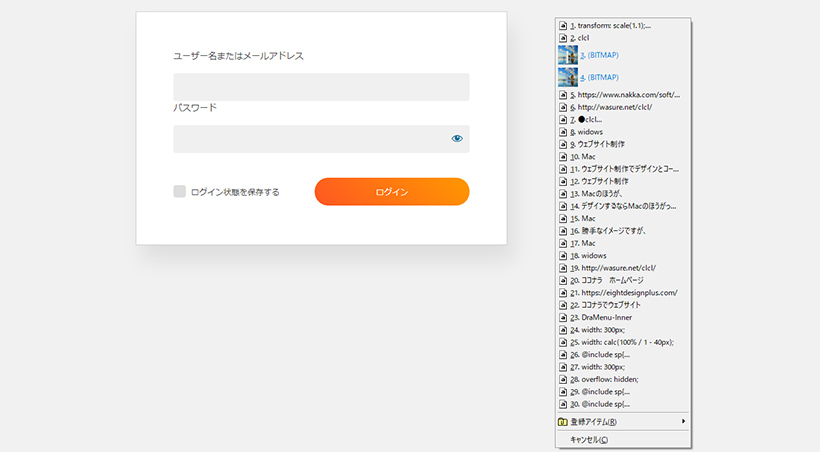
コピー&ペースト履歴アプリ「CLCL」

パソコン上でテキストをコピーしたら履歴が残る機能「CLCL」。
使い方は、テキストやパスワードやメールアドレスなどコピーした際に、 ctrl+cでコピーした一覧で表示されてペーストできます。
上記の画像のようにIDとパスワードを連続でコピーペーストしたいときなどブラウザを切り替えての手間がなくなります。
windows便利な機能No.1「CLCL」
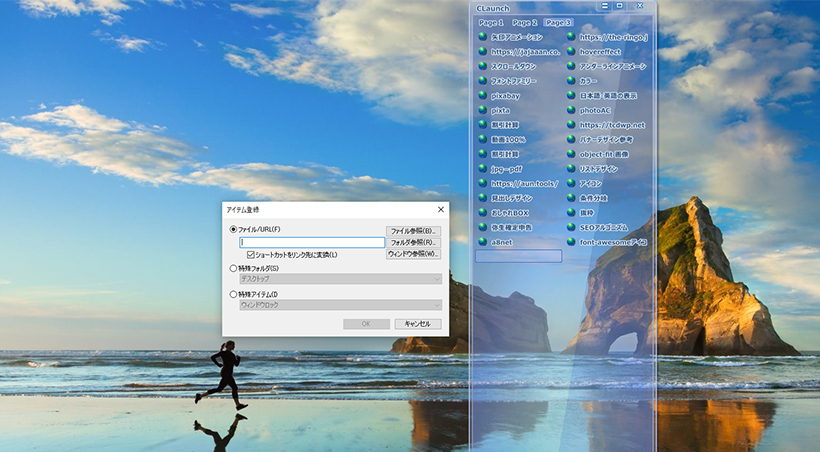
よく使うアプリやファイルをすぐに開く「CLaunch(クランチ)」

※右クリック二回でCLaunch(クランチ)が表示される設定です。
デスクトップにショートカット登録してアイコン表示させるではなくて、よく使用するファイル、サイト、アプリなどをCLaunch(クランチ)に登録
していつでもアプリを起動して開くことができます。
僕は、レイアウトや見栄えを自分好みに見やすく変更をしています。
右クリック二回で表示されるのですが、マウスを離すと消えますが、一時的にロック機能を設定することも可能なので非常に便利な機能です。
windows便利な機能No.2 CLaunch(クランチ)
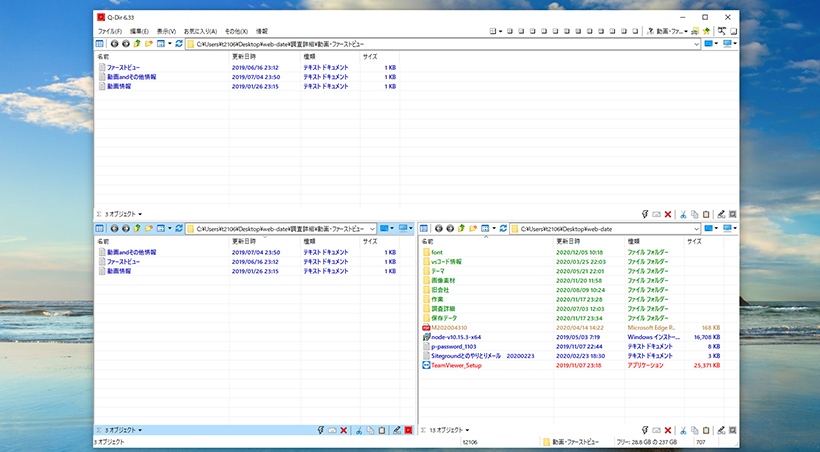
ファイルを一つで管理ができる「Q-dir」

よく使うファイル、データごとにまとめたり、対象の一覧がすぐに閲覧できるように管理できます。<
/p>
上記の画面は三つレイアウトでファイルを表示していますが、レイアウトは1~4つまで表示変更ができます。
ファイルを一つ一つ開かなくても「Q-dir」に設定したら、すぐに開けて管理が便利です!
「Q-dir」でファイルを開けば、作業効率間違いなしです!
windows便利な機能No.3「Q-dir」
【番外編】ウェブ制作者向けのおすすめ機能
僕が普段よく使用するおすすめ機能を紹介します。
LINEで文字を読み取る機能

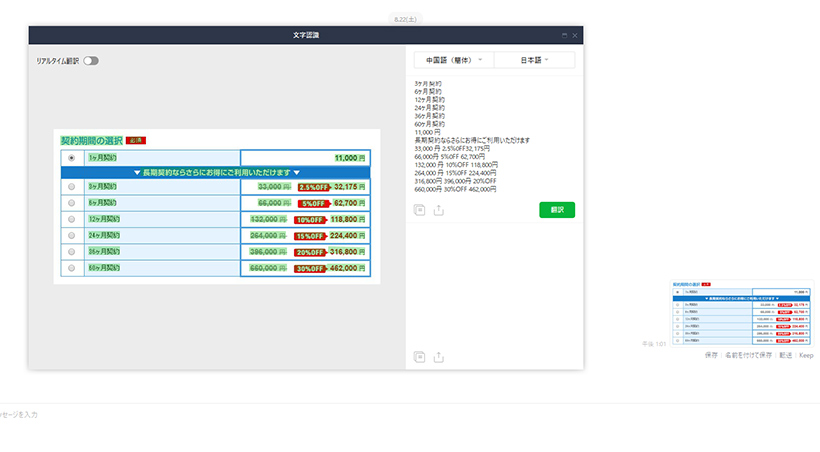
お客様がチラシや画像データで送ってきた時にLINEで文字を抽出できる機能です。
対象の画像の上に表示される[A]マークをタップすると、画像(jpg,png..etc)の文字を抽出できます。
完璧に画像通り文字を抽出してくれる時もあれば、文章が少し違うこともあるので一度確認をしたほうが良いです!
【Chrome拡張機能】ピクセルパーフェクト-perfect-pixel-

品質の高いコーディングを可能にしたのが【Chrome拡張機能】ピクセルパーフェクトです。
カンプデザインをコーディングしながら照らし合わせることができる機能です。
文字のサイズや配置が照らし合わせて確認ができるので作業効率が上がりますし、デザイン通りにコーディングができます。
コーディングでは必須のアイテムなので、これからウェブデザイナーを目指している方は参考して下さい!
イメージカラーピッカー

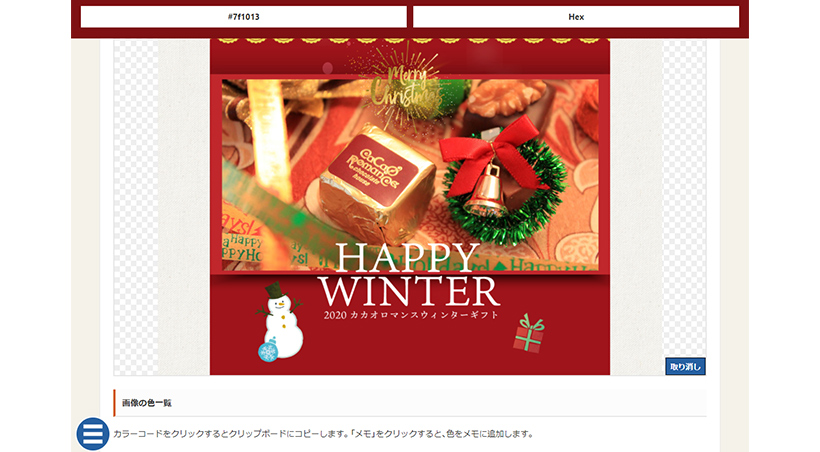
画像の色を注釈できるツールです。
テキストカラーは、ソースコードを見たら確認できますが、画像で作成されていて、画像の色を知りたい時にイメージカラーピッカーが便利です。
使い方は対象の画像をイメージカラーピッカーに設定して、確認したい色にマウスを置くと色を判別してくれます。
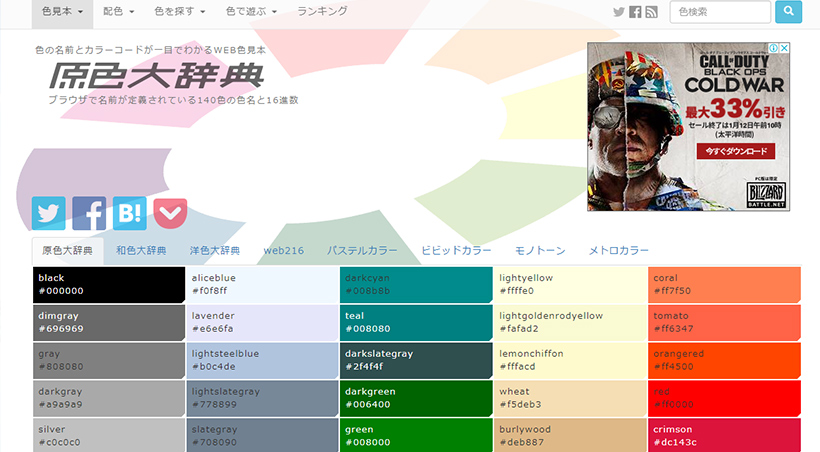
WEB色見本 原色大辞典 – HTMLカラーコード

ブラウザで名前が定義されている140色の色名と16進数あります。
お客様とのやりとりの時やサイトカラーを選ぶときに使用してます。
自分が思っている色とお客様が思っている色が違う場合がよくあるので、色を確認する時には非常に便利な機能です。