自分のホームページ・ブログにインスタグラムと連携して、最新の投稿画像を表示させることができるのが、
「Smash Balloon Instagram Feed」のwordpressプラグインです。
Smash Balloon Instagram Feedプラグインを利用するメリット
- ホームページでSNSを宣伝ができる。
- Instagram Feedの表示レイアウトがカスタマイズできる。
- モバイルフレンドリーなので、SEO対策に適している。
じゃあ逆にデメリットは、あるの?
プラグインの更新頻度が意外に多いので、たまに、連携が切れる場合があります。
サイト上にエラーですよと表示されたときは、連携が切れているので再設定が必要になります。
ただし見栄えとデザインがワンランクアップするので、設定をおすすめします!
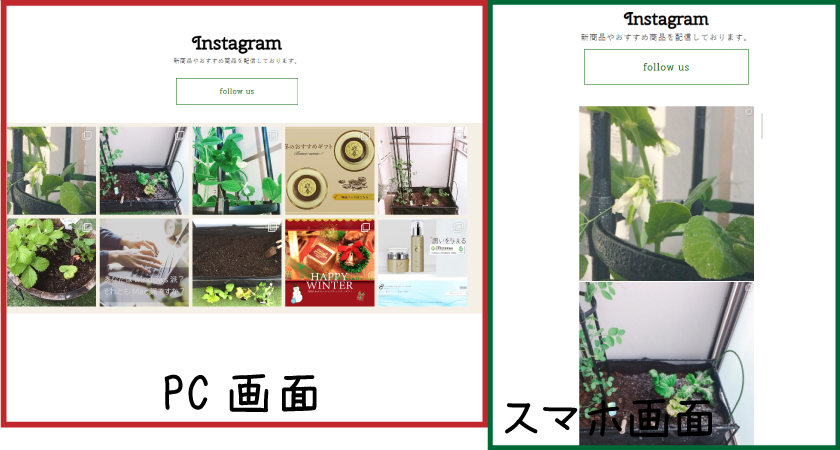
デモサイトのように、設定ができます。
Smash Balloon Instagram Feedの紹介

お持ちインスタグラムのアカウントで投稿した写真を更新ごとにホームページに表示 できるのがSmash Balloon Instagram Feedのプラグインです。
一般的だと、小さいSNSアイコンをページの下に設定して、気になる方はSNSをみると思いますが、 なかなかクリックされない方が多いと思いませんか?
SNSアイコンは、小さいし、、、
デザイン的に収まりがいいから、、、
多くのホームページがアイコンを使用しているからなどなど
インスタグラム更新してるし、フォロワー数も多いし、ホームページに表示させたいなら、「Smash Balloon Instagram Feed」プラグインを使うべきです!
「Smash Balloon Instagram Feed」は、デフォルト設定でも上手く表示ができます!
表示数やレイアウトが選択できるので、難しいソースコードを
設定せずに、表示ができるのでおすすめ!
設定手順のマニュアルPDFはこちら!
パソコンで設定をしましょう。
先にインスタグラムにログインしていると手順がスムーズに進みます。
インスタグラム連携方法紹介

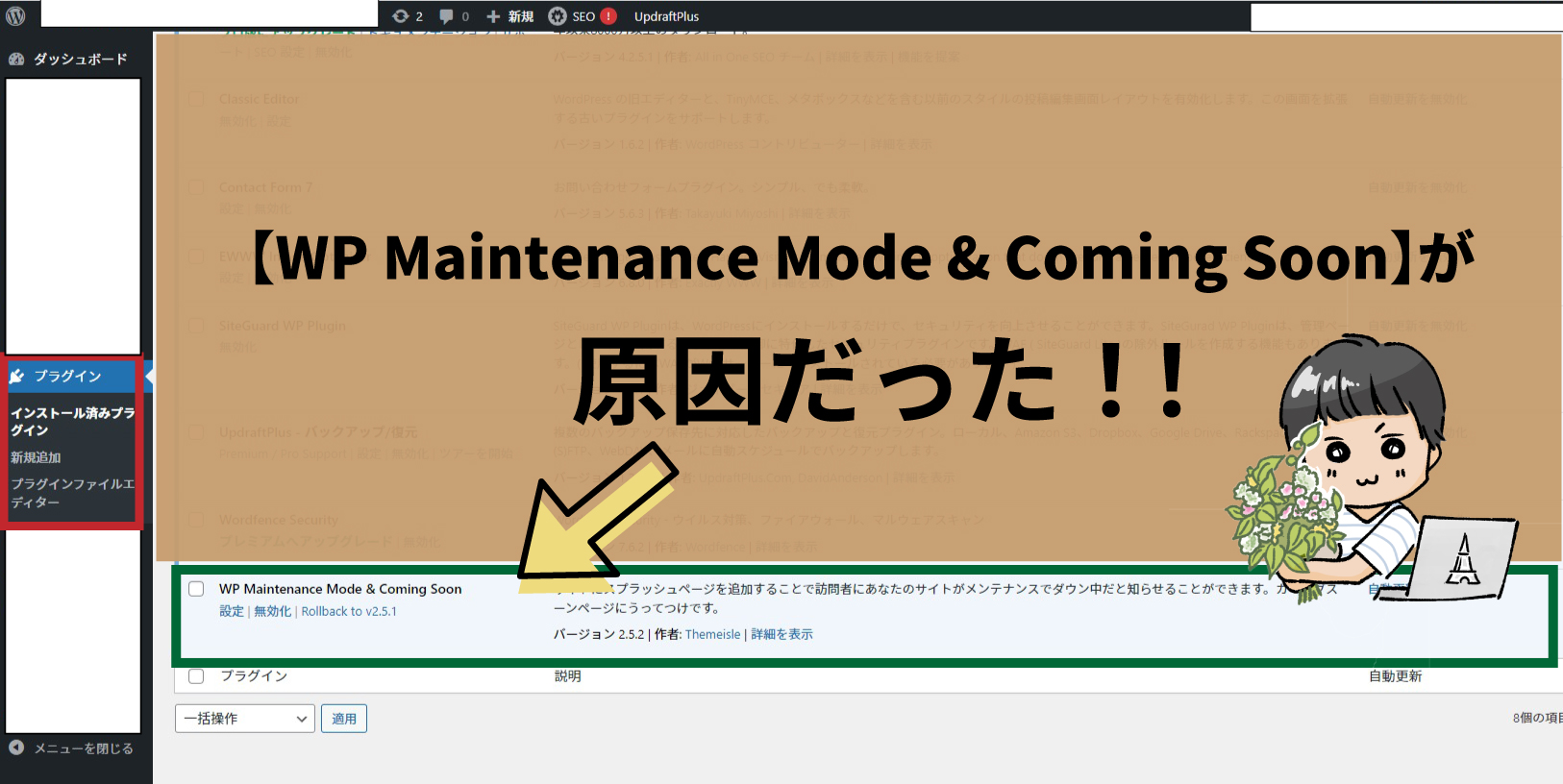
Smash Balloon Instagram Feedのプラグインを有効化にする
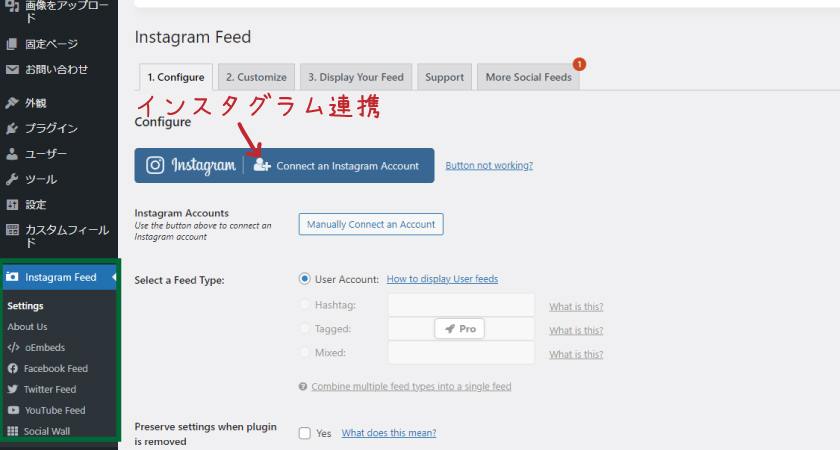
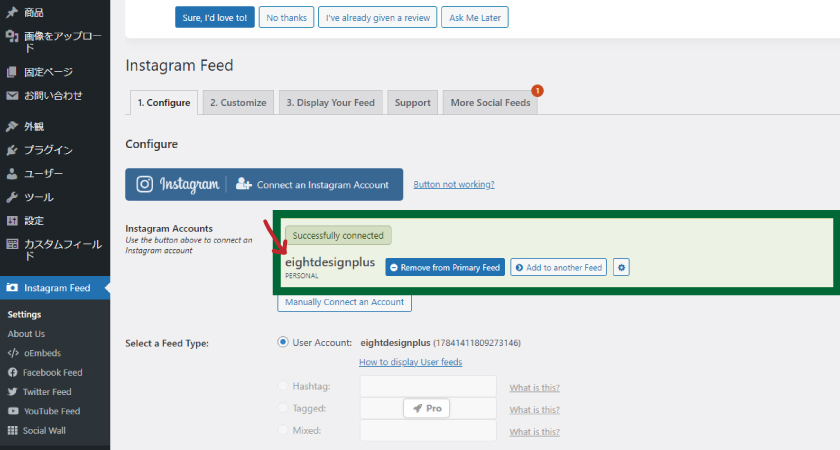
Instagrame Feedのsetttingをクリックすると設定画面があります。

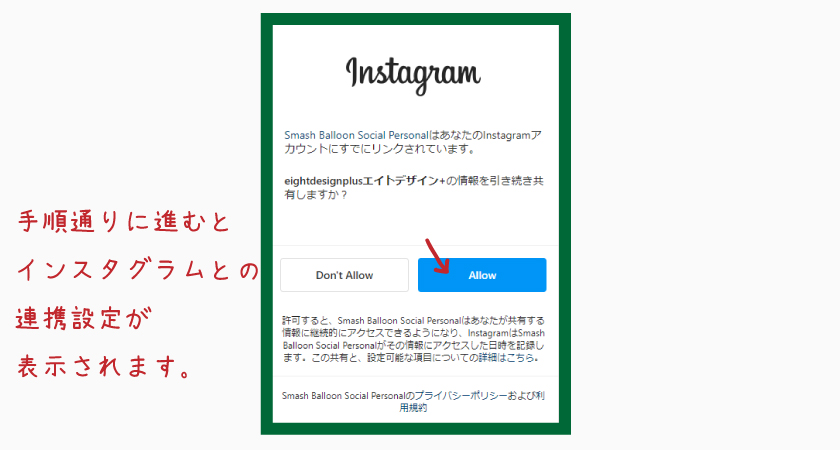
connect an Instagram Accountsをクリックして手順通りに認証設定をしていきます。
紐づけする前に、インスタグラムを開いておくとスムーズです。

インスタグラムのアカウント名が表示されたら、紐づけ完了です。
ここから!インスタグラム表示のカスタマイズ

パソコンの時は、10投稿表示で2列5個ずつ並べて、スマホの時は、1列で4個表示させています。
スマホの表示が切り替えられる。
モバイルフレンドリー対応でSEOにもいい!
自分好みにカスタマイズできる!!
ソースコードを張るだけでおしゃれに設定ができます!!
<?php echo do_shortcode('
'); ?>