ワードプレスのギャラリー作成で有名なプラグインが、『foo-Gallery』ですが、私はお客様にギャラリーページを提案する際には『photo Gallery』をおすすめします!
- ちょこっとひと手間加えるだけで、おしゃれなギャラリー集を作成できます。
- PCスマホ時も見やすい。見栄えがいいので、ギャラリーが見やすいのとクリックしたら拡大画像表示が付いています。
- 設定操作手順が簡単!!
操作が簡単なので、ギャラリーで使用する画像が決まっていれば10分で設定完了します!
名称が長いですが、プラグインはこちら『Photo Gallery by 10Web – Mobile-Friendly Image Gallery』です。
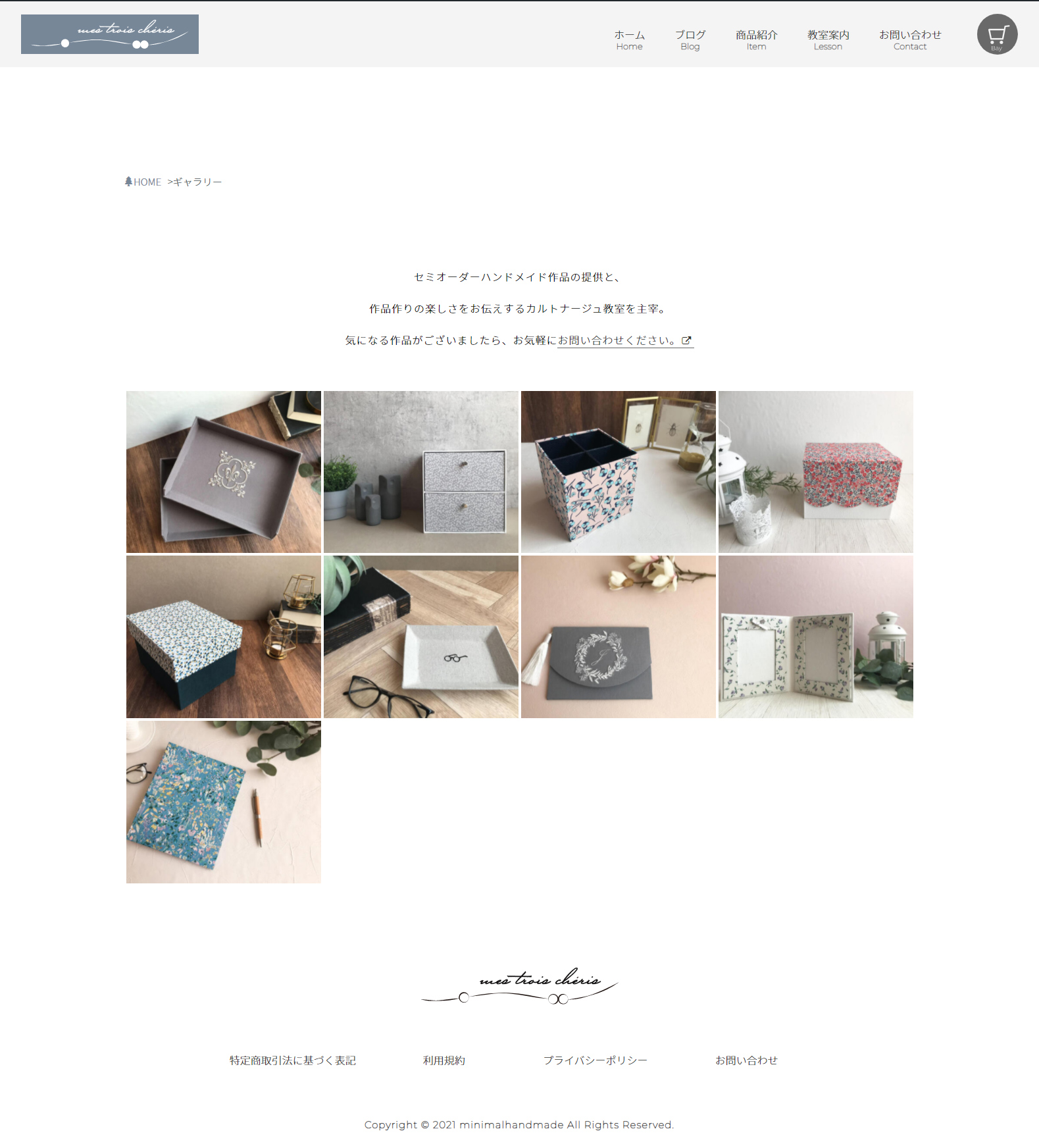
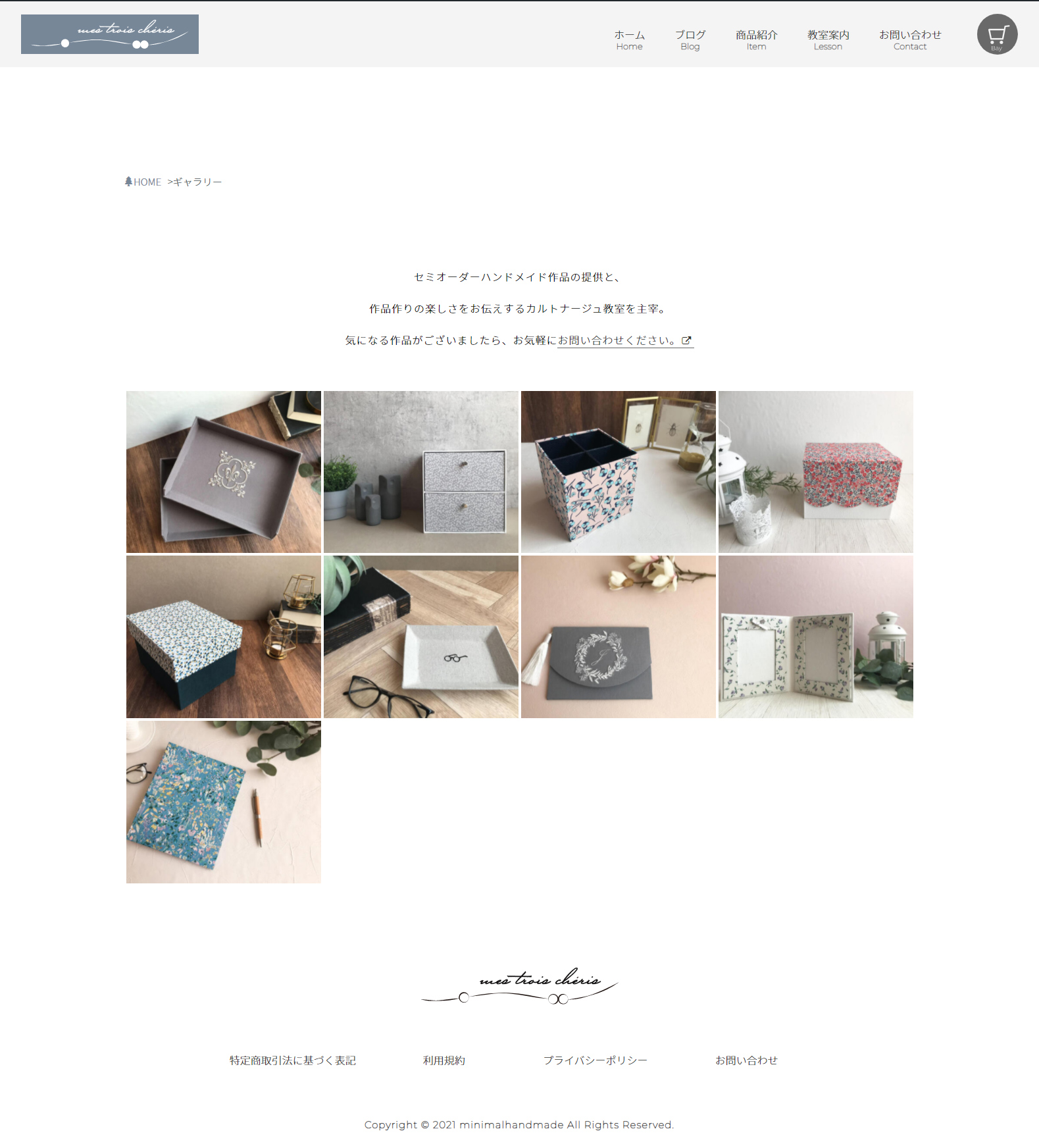
『photo Gallery』を使用するとこんな感じで設定ができます。

『photo Gallery』の設定解説
それでは、手順を見ていきます!

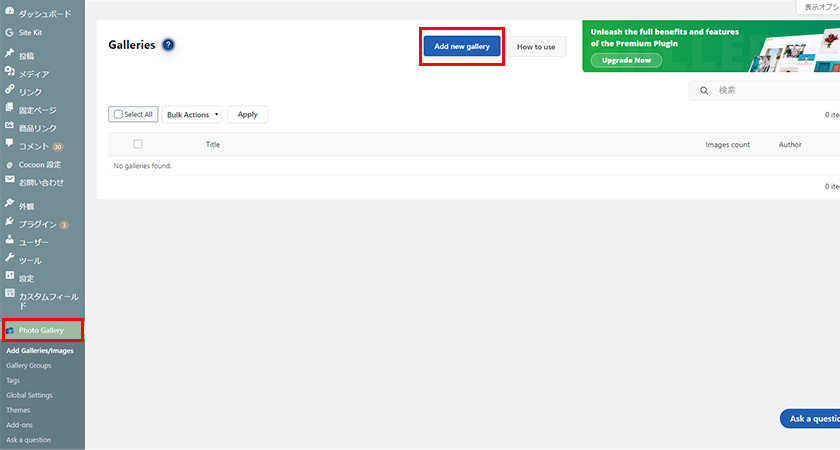
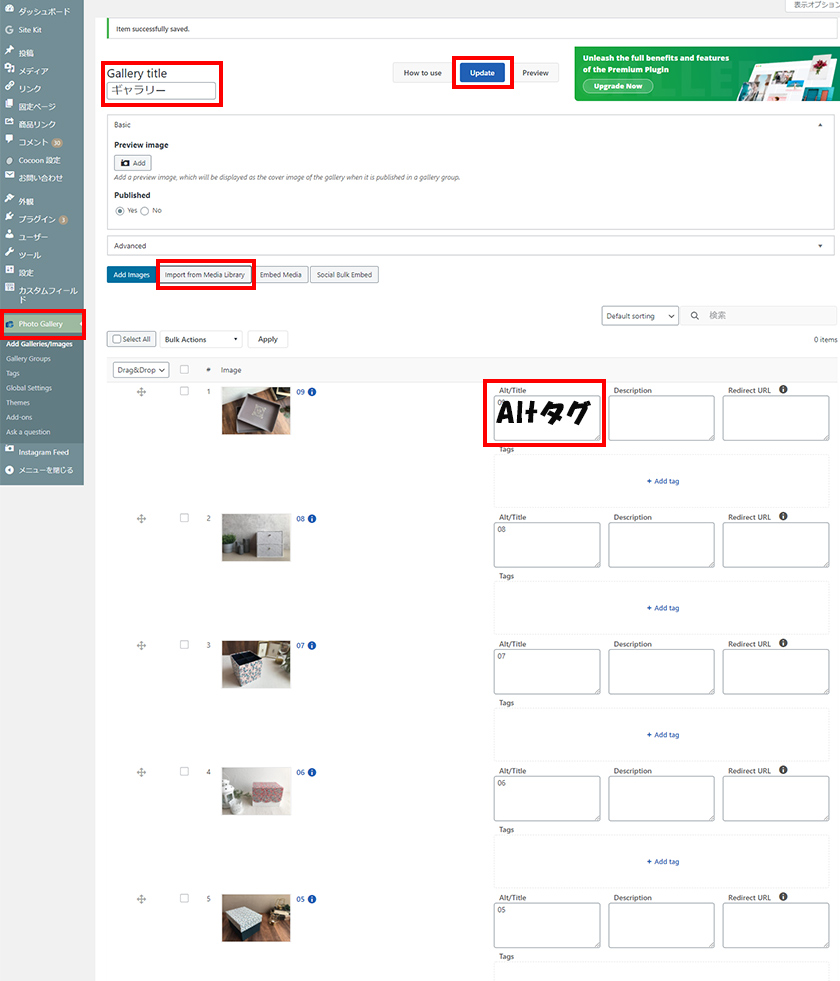
photo Galleryを選択して『Add new gallery』をクリックして新規作成をします。

- Gallery title➡名前
- Update➡保存
- Import from Media Library➡画像をアップロード
※Altが設定できのと順番の変更、追加・削除が可能です。
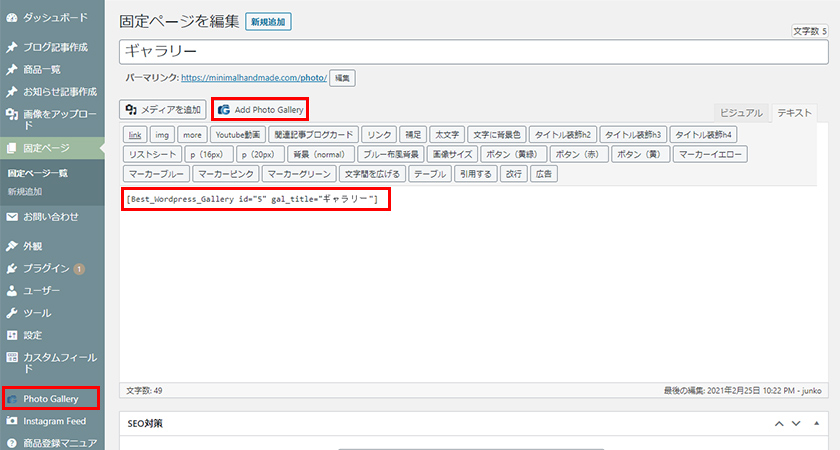
ギャラリーページに設定

表示させたい固定ページの編集を開くとメディアを追加の横に『Add Photo Gallery』が追加されるので、クリックすると表示方法が選択できます。
投稿ページでのギャラリー作成も可能です。
ギャラリーの作成制限はなくページによってギャラリーを変更できるので、バリエーション多く設定ができます。
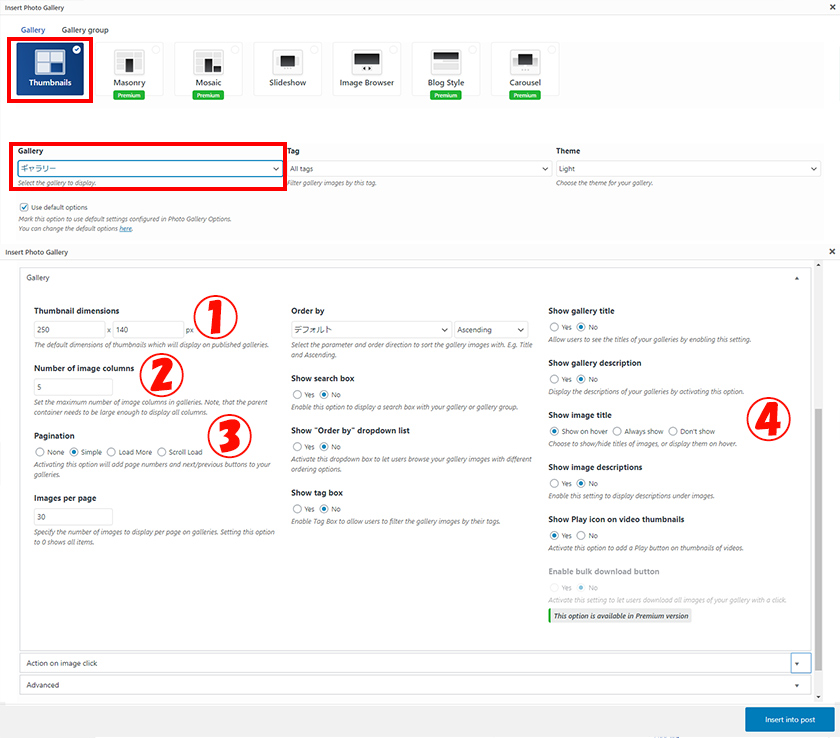
表示の詳細設定

無料プランでは、サムネイル、スライドショー、イメージブラウザの三つが使用できますが、今回はサムネイルを使用しています。
- Thumbnail➡選択
- Gallery➡ギャラリー登録した対象を選択
- Use default optionsチェックを外す
上記の手順で進むと表示方法を選択できるようになります。
画像数あまり多くないのと一つ一つが大きく表示したいので4カラムで参考サイトは、設定をしています。デフォルトは”5″です。
『none』『simple』『Load more』『Scroll load』で選択ができます。参考サイトは、スクロールしたら『Load more』が表示されて、画像が表示されるように設定をしています。
『Don’t show』を選択して、非表示にしています。
項目設定は、ほぼデフォルト設定で見栄えは問題ないので、最低限の設定で表示させています。
スマホ時の表示は、2カラムで見やすい表示のなっています。

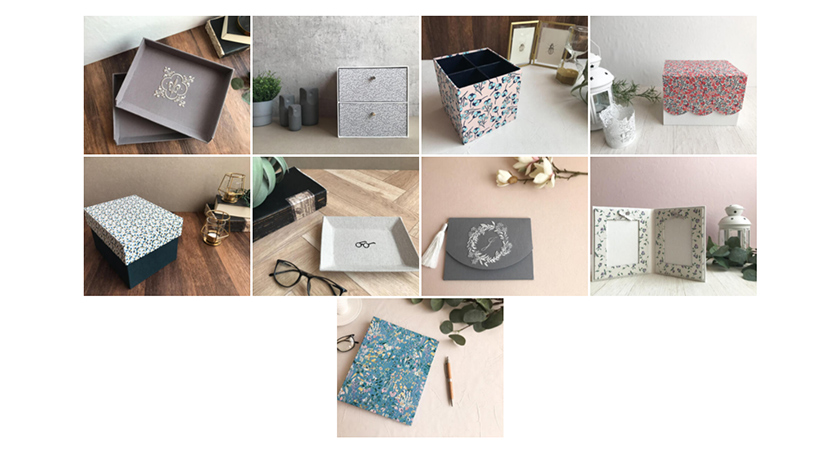
『photo Gallery』でひと手間加えるときれいな並びで表示
通常のギャラリー表示

ひと手間加えたギャラリー表示
追加のcss
#bwg_container1_0 #bwg_container2_0 .bwg-container-0.bwg-standard-thumbnails{
justify-content: start!important;
box-sizing: border-box;
}

通常の表示だと最後の画像が真ん中に来てしまうのですが、ひと手間を加えることで最後の画像がバランスよく左に配置されます。