ストアーズのおすすめの理由をチェック!
- STORES(ストアーズ)のテンプレートは全部で48種類で全部無料で利用ができます。
- ネットショップ初心者でもSNS感覚でショップの作成ができます。
- インスタグラムとの連携、外部に購入カートを使えるのも魅力の一つです。
ストアーズを使用して慣れてきたら、デザインを変更したいと思いますよね。
テンプレートでcssが使えない、テンプレートのバリエーションがあまりない、一工夫することでオリジナルのようなでレイアウトを教えます!
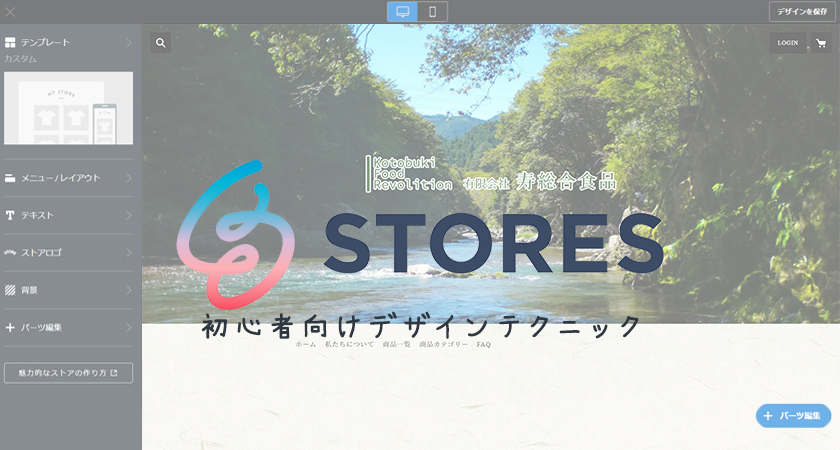
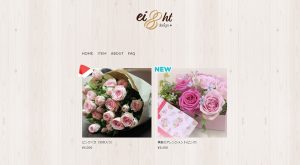
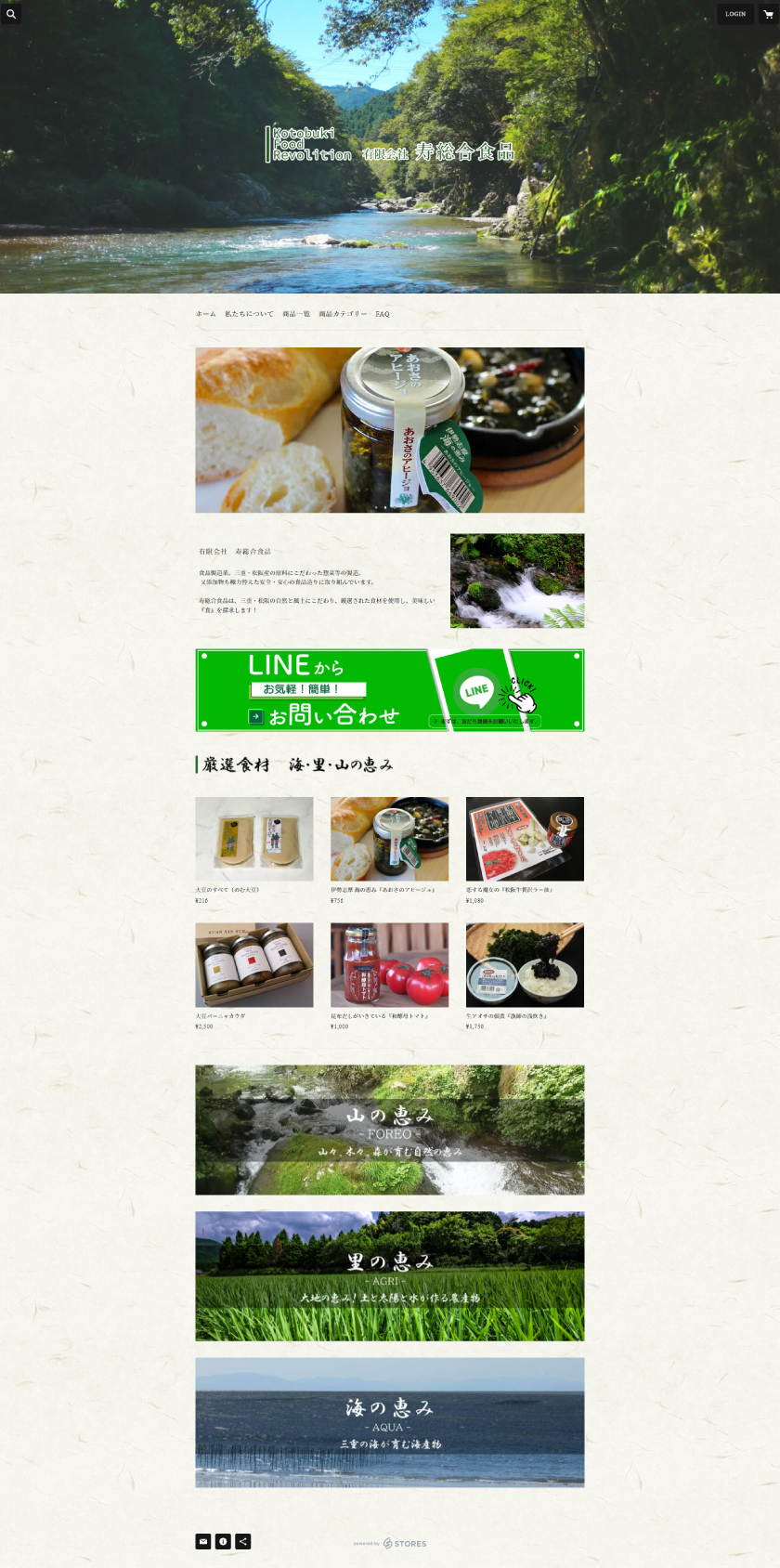
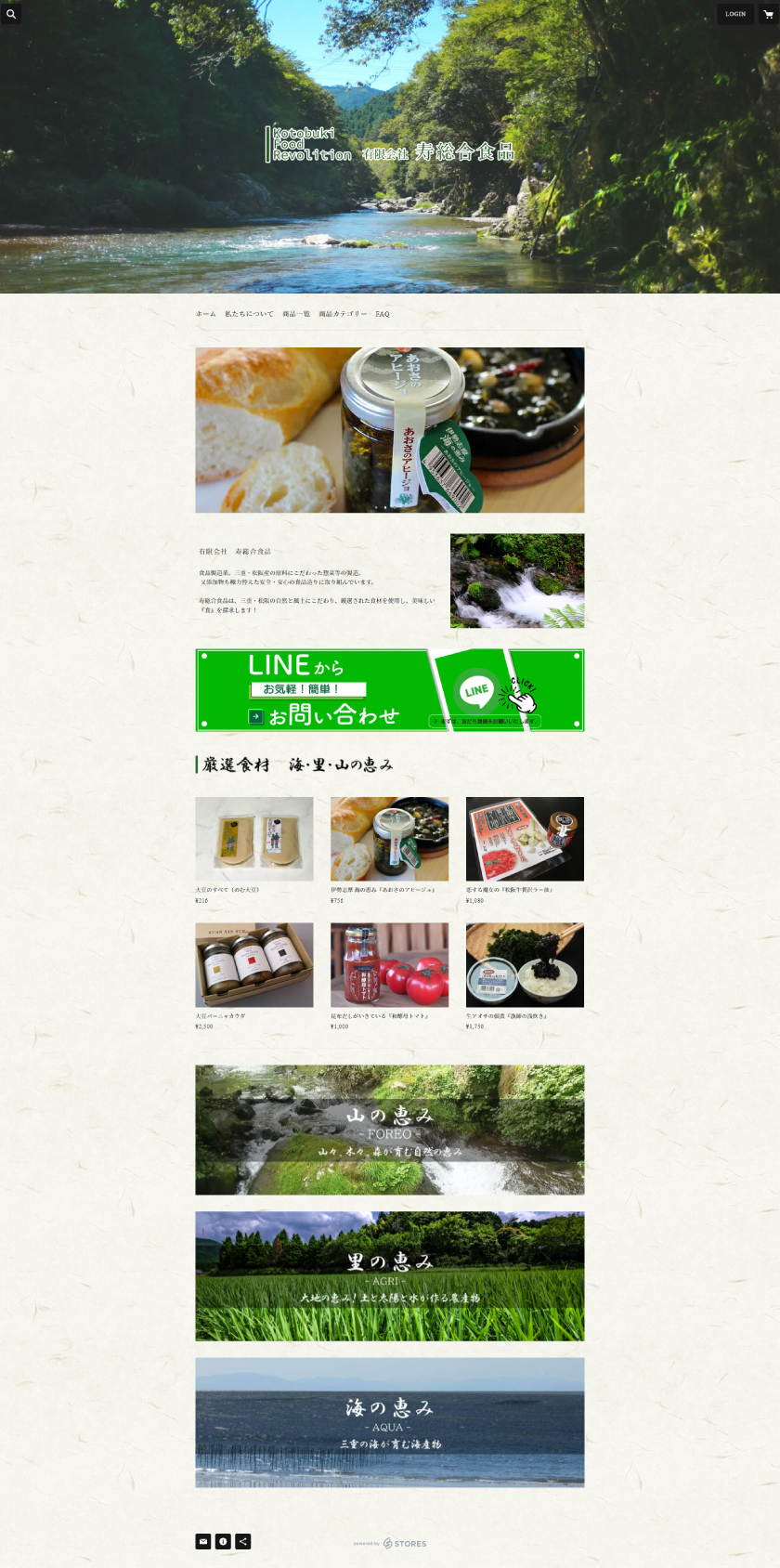
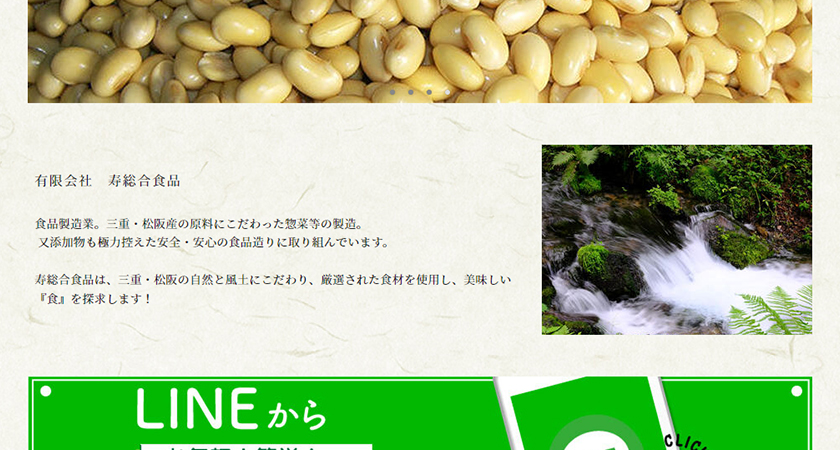
完成したデザインレイアウト

\こちらからネットショップを確認できます/
設定をしたレイアウト構成
- トップの画像
- ロゴの設定
- スライド画像(ギャラリー設定)
- 自己紹介文(コラム設定)
- キャンペーンバナー(バナー設定)
- 商品一覧(アイテム設定)
- カテゴリーのバナー設置(バナー設定)
ストアーズの無料テンプレートを最大限に活かして作成できます。
あとは写真素材が良ければもっとクオリティの高いデザインになります。
ストアーズのデザイン編集でできること

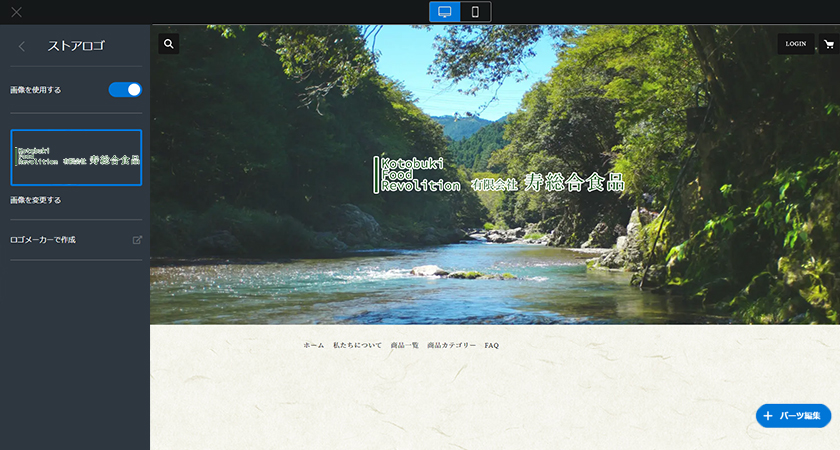
ストアロゴ画像

ロゴの設定は、テキストでも設定可能ですがどうしても安っぽく見えてしまうので、ロゴデザインを作成して設定したほうが見栄えがよりよくなります!
ストアーズの仕様上テキスト、ロゴの画像を設定は必須の設定になっています。
※ロゴなしは、設定できません。
ロゴ作成を安くプロに依頼できる「ココナラ」で、オリジナルのデザインで作成していただいたほうがいいでしょう。
相場は、3000円~10,000円程で作成してもらえます。
ストアーズから作成可能な、「商用OK! 無料でロゴがつくれるサービス」があります。
ロゴメーカ―ツールで作成できます。
カスタムテンプレートの設定

私が使用したのは、WIDE VISUAL、メインビジュアルが大きく表示されるデザインです。
メイン画像があることで見栄えも良く見えるレイアウト構成になるのでおすすめです。
メニュー・レイアウト

1カラムで上固定を選択しています。
メイン画像がないとスマホ時にロゴがトップで大きく表示されて見栄えがあまり良くない印象になるので、1カラムで上固定を選択で設定することできれいにレイアウトが整います。
メインビジュアル(トップ画像)の設定もこちらからできます。
スマホを意識してレイアウトを考えることが重要です!
表示が切り替えられないので、PCの時にバナーが小さいとスマホだと見づらくなる。
テキスト

色あいと文字のフォントはゴシックか明朝の2種類から選択できます。
高級感や品があるイメージのサイトは明朝体をかわいいらしさやわらかいイメージのサイトはゴシック体を選択すると失敗しません。
背景色

サイトには、和モダンのイメージの背景画像を設定しています。
画像をお持ちの方や有料画像を使いたい方などアップロードして設定ができます。
素材データからイラストがダウンロードできるphoto acがおすすめ
無料会員の場合は、1日の素材ダウンロード数が9点までに制限がされています。
プレミアム会員は、月額1,307円でダウンロード数の制限なく何点でもダウンロードすることができます。
パーツ編集でオリジナルのような設定をする!
パーツ編集で各コンテンツが設定できるようになります。
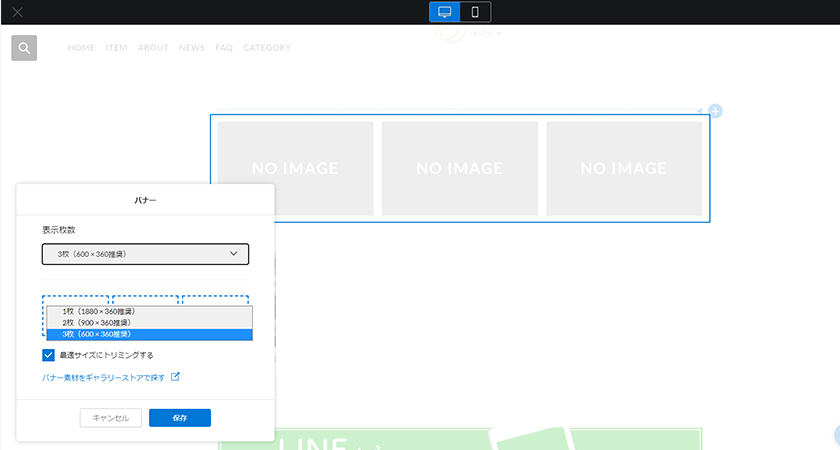
バナーの設定

1枚バナー画像の推奨サイズが横1880×縦360です。
「厳選素材 海・里・山の恵み」のタイトル画像も同じサイズになります。

ショップ下部に配置している各カテゴリーバナーは、横1880×縦500で設定しています。

区切り線の設定を使って、コンテンツごとに線を引くことで見やすく表示ができる。
ナビゲーションメニューと下部に配置している各カテゴリーバナーに区切り線を使用しています。
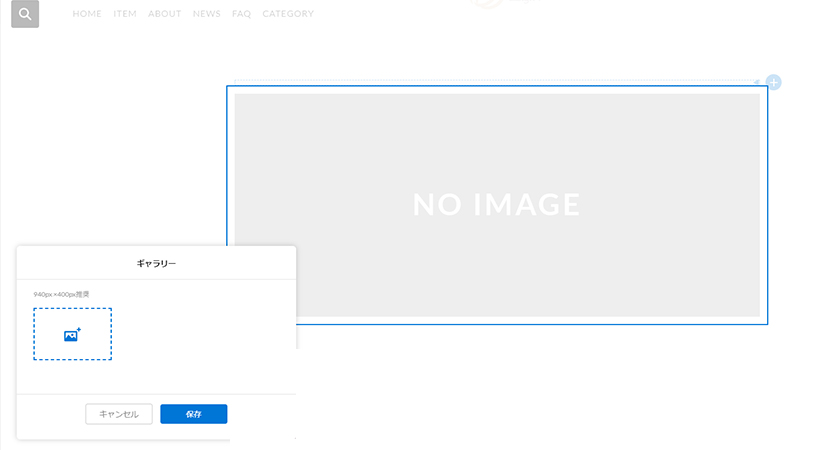
ギャラリー


最大5枚の設定が可能で横940px×縦400px推奨サイズになっています。
おすすめの商品をギャラリーを表示させると効果的です!
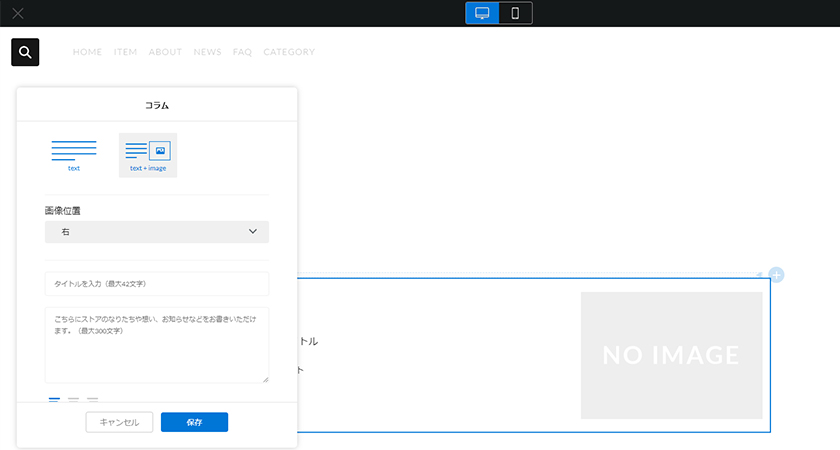
コラム


テキストは文字は最大300文字まで設定可能、写真を右か左に設定ができます。横940px×縦400px推奨サイズになっています。
テキストだけとしてコンテンツに設定ができるので、バリエーションが豊富です。
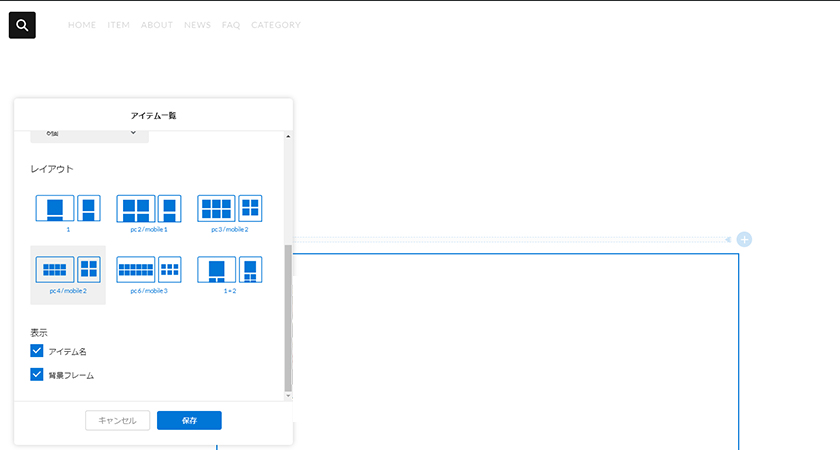
アイテム

「すべて」を選択すると全商品を表示することができる
登録商品が全て設定ができて、表示数が4列32商品、3列30商品までトップページに表示が可能です。
その他にも新着、カテゴリー別に表示、カスタマイズ設定(自由に商品が選べる)の選択ができて、最大6商品のみ表示ができます。
商品の並びのレイアウトは、パソコン表示の場合は、4つずつの表示、スマホの場合は2つずつの表示が見やすいです。
スマホの時に、商品数が多くて1列の配置だとスクロールの量が増えて不快感を与えて離脱しやすくなるので、気をつけましょう。
今回は設定してないですが、動画設定、お知らせ、ランキング設定などができます。
レイアウトの構成に合わせてワンランク上のデザインを作成してみてください。