 エイト
エイト2023年10月1日から、景品表示法に基づくステルスマーケティング(ステマ)の規制が導入され、アフィリエイトサイトでは、広告を貼っているサイトですね!
記事内に広告が含まれている旨を明示する必要があります。
例えばですが、「この記事には[PR]プロモーションが含まれております」といった表記が必要です。
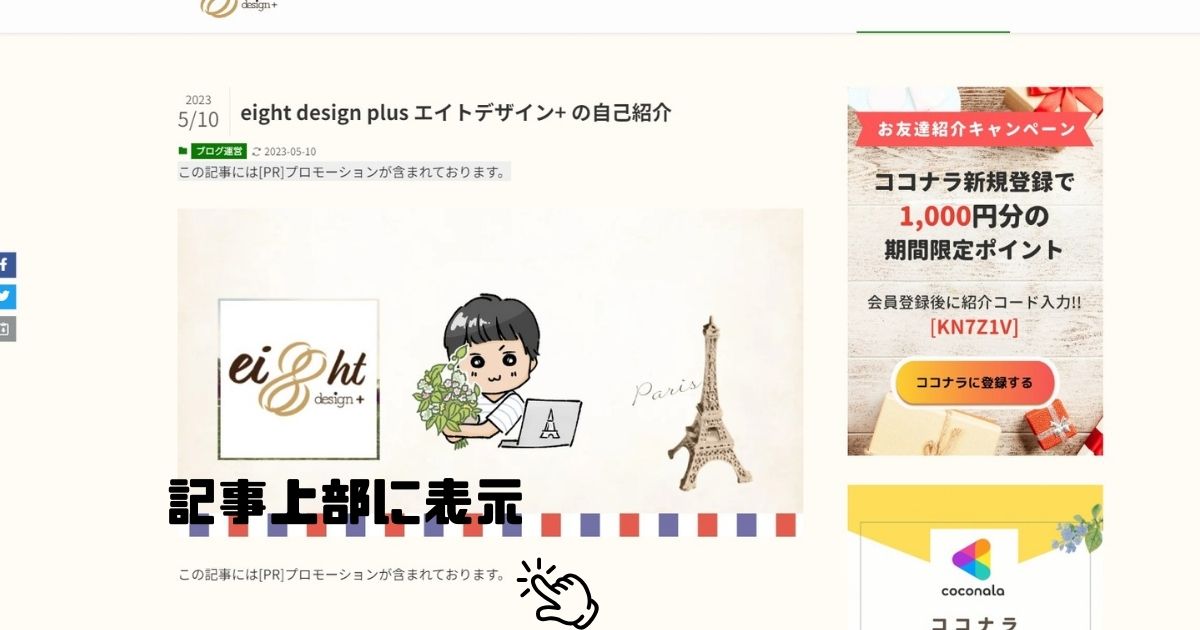
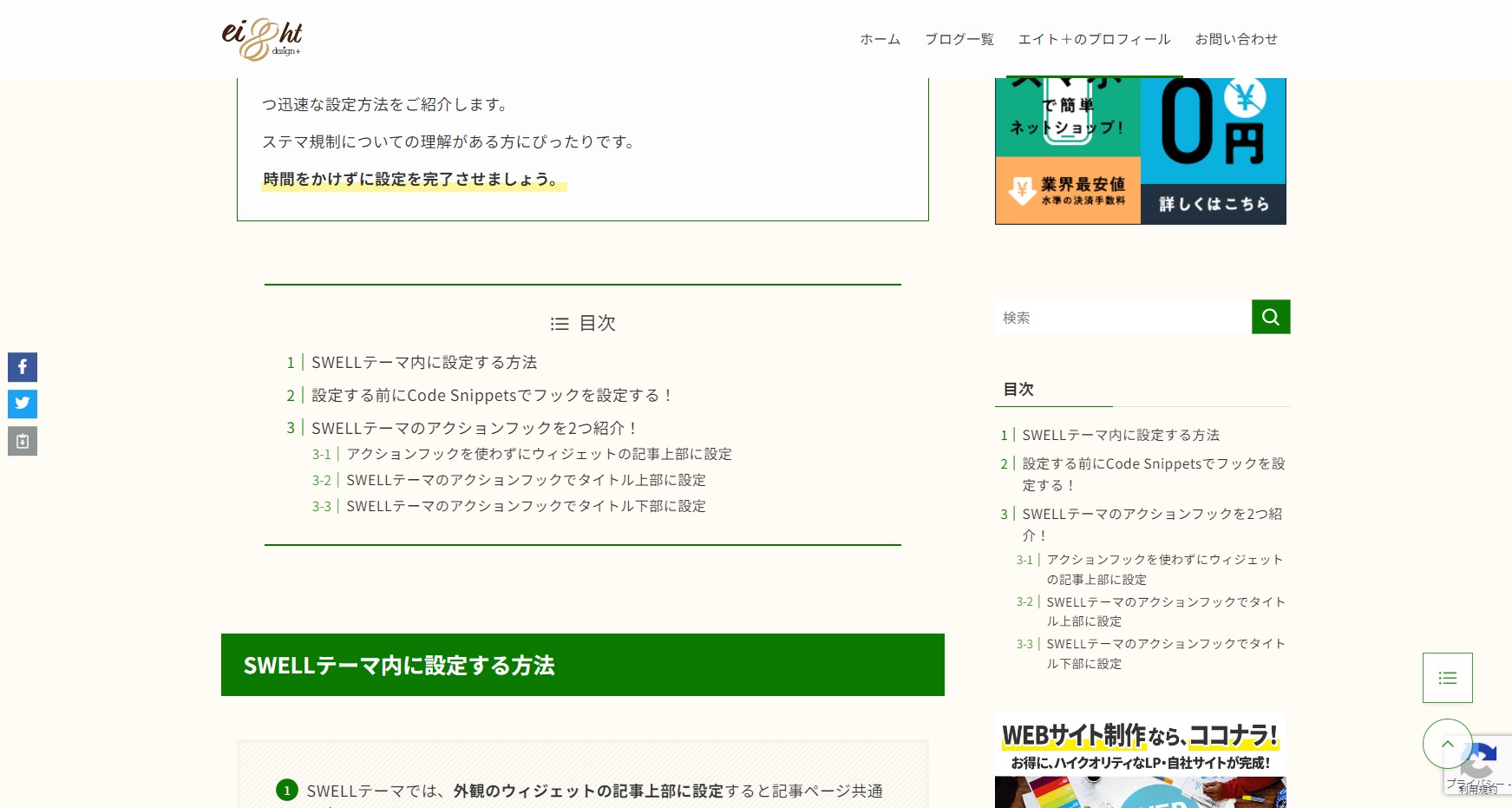
アイキャッチ画像の下(記事上のウィジェット)以外でPR文を表示させたい方へ、手軽かつ迅速な設定方法をご紹介します。
ステマ規制についての理解がある方にぴったりです。
時間をかけずに設定を完了させましょう。

ココナラを始めて4年目突入!
副業、ココナラでHP制作サービス運営中です!『プラチナランク』|販売実績 501件(2024.08現在)|お客様評価 5.0/5.0
ホームページ制作からビデオチャットレクチャーでワードプレスの使い方を教えております。
テーマの初期設定からカスタマイズ設定、運営・管理などお客様のお悩みに合わせてレクチャーしております。
SWELLテーマ内に設定する方法
- SWELLテーマでは、外観のウィジェットの記事上部に設定すると記事ページ共通で表示されます。
ただし、「本文の始めにアイキャッチ画像を表示」をチェックいれていると「PR文」は、画像下に表示されます。 - 私のサイトのように、アイキャッチ画像の上に表示させたい場合は、swell_before_post_thumbのアクションフックを利用します!
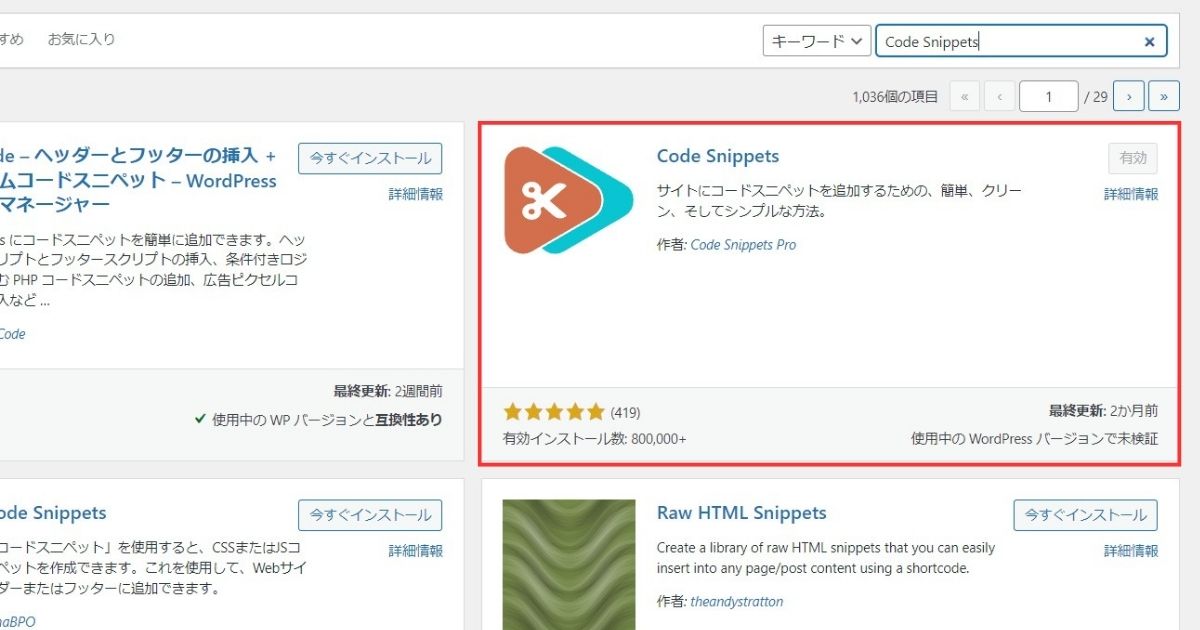
設定する前にCode Snippetsでフックを設定する!

アクションフックを記載するのは、PHPコードを追加する必要があります。
子テーマを使用する場合、カスタマイズのために functions.php ファイルを編集する必要がありますが、これは初めての人にとっては少し勇気のいる作業です!
Code Snippets プラグインを導入することで、プラグイン内で簡単に設定できるため、編集に抵抗を感じることなくカスタマイズできます。
Code Snippetsにコードを新規登録
Code SnippetsにFunctionsを選択して、タイトル、コードを設定します。
コードについては、下で紹介しているのをコピー&ペーストで使えます!

SWELLテーマのアクションフックを2つ紹介!
ページ内のタイトル上部に設定とタイトル下部に設定する方法のコード紹介します。
実際にコピー&ペーストで使用できますのでどうぞ!
アクションフックを使わずにウィジェットの記事上部に設定
アクションフックを使わないで表示の場合は、アイキャッチ画像が「本文の始めにアイキャッチ画像を表示」をチェックいれていると「この記事には[PR]プロモーションが含まれております」は、画像下に表示されます。

SWELLテーマのアクションフックでタイトル上部に設定
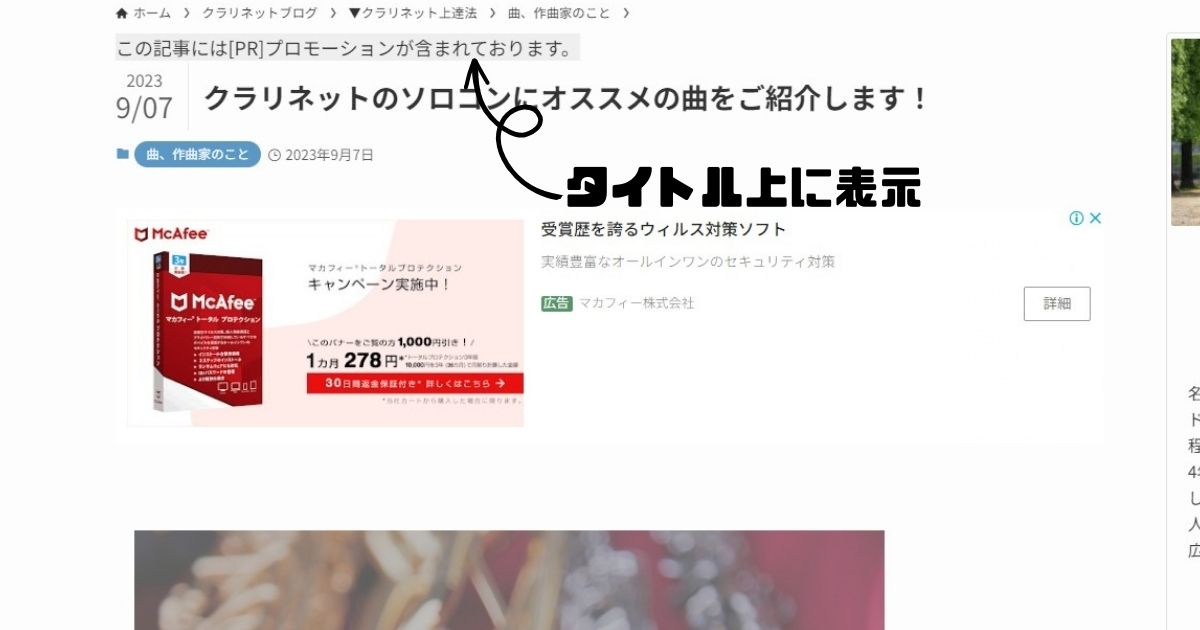
タイトル上部に表示されます。パンくずの下です。

コピーして利用できます。
// swell_before_post_head フックにカスタムコンテンツを挿入
function custom_add_before_post_head() {
echo '<span style="background: #efefef;">この記事には[PR]プロモーションが含まれております。</span>';
}
add_action('swell_before_post_head', 'custom_add_before_post_head');SWELLテーマのアクションフックでタイトル下部に設定
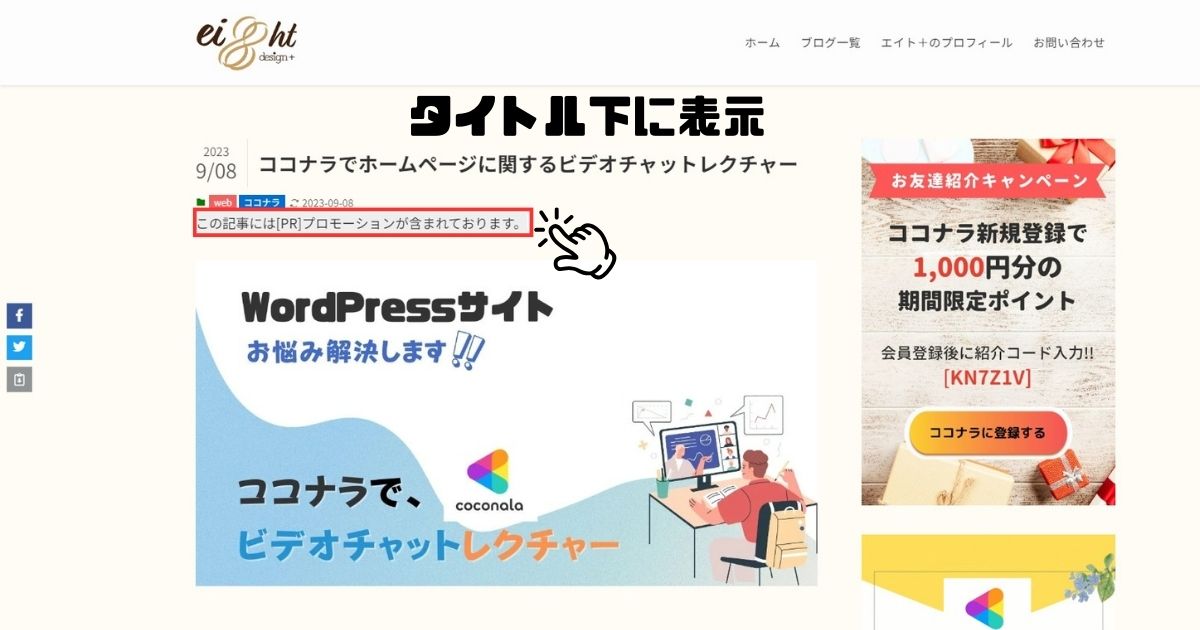
タイトル下部で、カテゴリーラベルの下に表示されます。

コピーして利用できます。
// swell_before_post_thumb フックにカスタムコンテンツを挿入
function custom_add_before_post_thumb() {
echo '<span style="background: #efefef;">この記事には[PR]プロモーションが含まれております。</span>';
}
add_action('swell_before_post_thumb', 'custom_add_before_post_thumb');下記のコード内のPR文の挿入箇所に自由に入力ができます。
<span style="background: #efefef;">PR文の挿入</span>アクションフックをタイトル下部に設定したけど表示されない!?
可能性と考えられるのは、アドセンス広告が邪魔して表示されない可能性があります。
記事の上部にアドセンス広告を配置していた場合、表示に問題が生じることがありました。
そのため、タイトルの上部に[PR文]を配置し直すことで、問題を解決しました。
アクションフック内にブログパーツを設定して装飾したい!

before

after
[PR文]の右側にアイコンを入れて記載をしたくて、ブログパーツを設定しようしたら目次が表示されなくなりました。
※裏側のコードには目次のコードが表示されていましたが、反映されていません。
こちらのサイトやテストサイト、その他複数のサイトで試しましたが、ブログパーツの生成は目次機能とバッティングして上手くいきませんでした。
具体的に調べてないので確実とは言えませんが、ブログパーツを挿入したい場合は注意です!
ちなみに以下のコードです。
// swell_before_post_thumb フックにカスタムコンテンツを挿入
function custom_add_before_post_thumb() {
// ブログパーツのショートコードを直接呼び出す
echo do_shortcode('ブログパーツ');
}
add_action('swell_before_post_thumb', 'custom_add_before_post_thumb');