いつもワードプレスでお世話になってます。
僕のブログサイトでは、ブログ装飾機能・ランキング機能・検索機能・SEO対策機能・カスタム投稿を自作で作成をしています。
目標は脱all in oneから始まり、ブログ装飾も自分好みの機能を付けたかったので自作しました!
■自作するメリット
- 最初にプラグインに頼りすぎるとワードプレスの知識が付かない
- プラグインを多く使用するとサイトが重くなる。
- 自作することでスキルアップ&ググる能力が身につく!
駆け出しのウェブデザイナーにとって勉強になります!
自作をしたいことはワードプレスであれば、ググれば手順は沢山出てきますし、勉強になるので試してみてください。
このブログサイトの機能が気になるって方は、SNSからでもメッセージして下さい!
自作がおすすめですが、、
最低限使用しているおすすめプラグインを紹介します。
wordpressおすすめプラグイン厳選6選!
1.Advanced Custom Fields-カスタムフィールド-

プラグインの定番のカスタムフィールドです。
使用方法は様々ですが、管理画面から簡単に設定できるようにトップページのスライダー設定でよく使います。
Youtube動画の設定をするなどでも使用してます。
僕のブログサイトでは、カテゴリー別で色を分けたかったので、カスタムフィールドに設定するのとfunction.php
をいじって使用しています。
2.Classic Editor-クラシックエディター-

プラグインの定番の編集機能です。
現在はワードプレスをダウンロードすると、固定ページやブログの編集は、「Gutenberg」
ですが、以前からワードプレスを使用していると 「Classic Editor」のほうが使いやすいという声が多く挙がっています。
ちなみに「Classic Editor」のサポートが2021年末までに決まっているそうです。
「Gutenberg」に完全に切り替わるのですが、「Disable Gutenberg」プラグイン
を使用すれば、Gutenbergを無効にしてくれます。
今後は「Disable Gutenberg」プラグインが活躍しそうです。
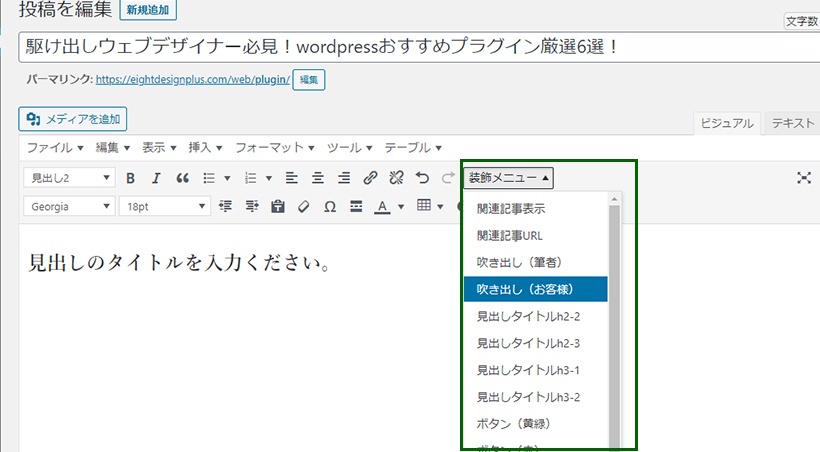
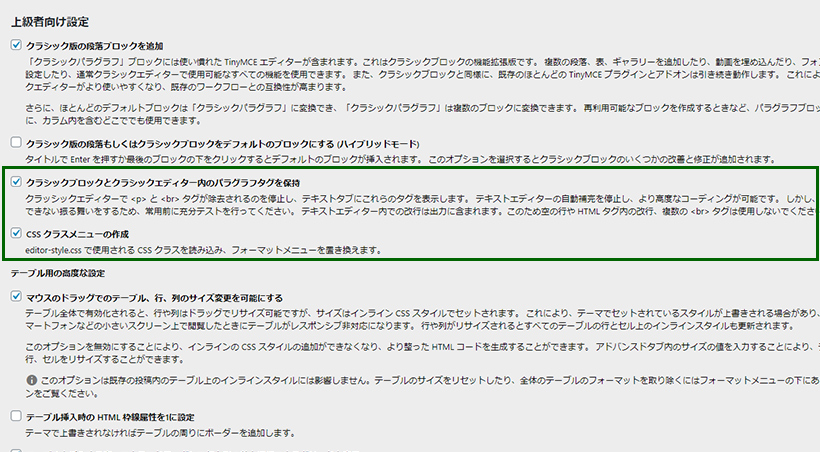
3.Advanced Editor Tools (previously TinyMCE Advanced)

僕のブログサイトはブログ装飾機能を自作していて、装飾するにはeditor-style.cssを繋げないとビジュアルモードで使用ができないので
プラグインを使用しています。
あとは、自動でpタグ、brタグが付かないように、プラグインで設定しています。

ビジュアルモードの場合、装飾する場合に、先に装飾を選択して文章を入力しないとテキストが消えてしまいます。
editor-style.cssを使用した場合は文章を入力した後からでも装飾ができるので、便利な機能です!
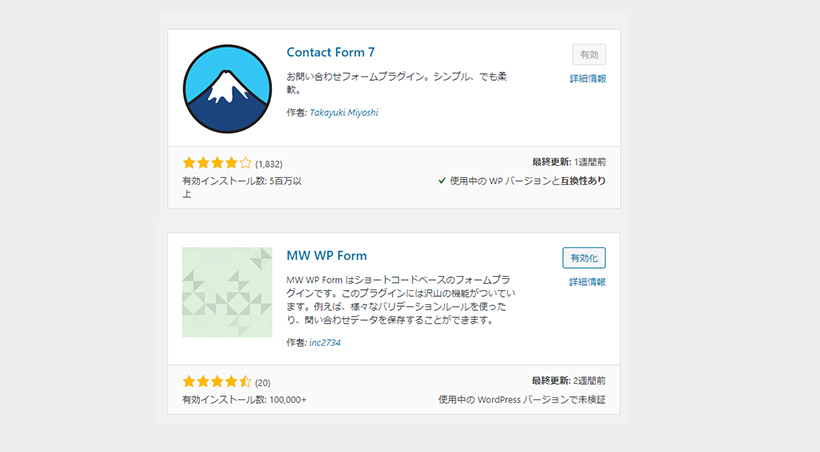
4.Contact Form 7 or MW WP Form

両方ともお問い合わせフォームのプラグインです。
両方使用した経験したことがあるんですが、迷惑メールはContact Form 7のほうが来ます。
Contact Form 7
ブログサイトではこちらを使用しています。
お問い合わせフォームは簡単な感じでよかったので、作業効率的に内容を踏まえて「Contact Form 7」を使用しています。
MW WP Form
必須項目やバリデーションの設定が「Contact Form 7」よりも機能性が優れていてカスタマイズが可能なのと、
確認、送信完了メールが設定できるので、迷惑メール問題を最小限に抑えてくれるのかと思います。
5.Contact Form 7 Conditional Fields

お問い合わせ内容によってradioボタンで切り替えることができます。
迷惑メールお断りとお問い合わせで迷惑メール対策で切り替わるようにして設定をしています。
こちらは、「Contact Form 7」と連動しています。
ボタンでの切り替えがあることで迷惑メールを抑えられるかの検証をしていますが
今のところまだ迷惑メールがきてないです。
6.SiteGuard WP Plugin
サイトのセキュリティ対策として使用しています。
ログインのアクセス制限やログインページの変更、アラートなどその他にもセキュリティ対策として大活躍します。
ログインがデフォルトの場合
ですが、/wp-admin/ではなく
自分の好きなログインに変更できます。
不審なところからアクセスがあった時に登録したメールに通知が来るのでセキュリティ対策にはおすすめです!
まとめ
SEO対策を自作して、各ページにタイトルとディスクリプション設定とOGP機能、PWAの設定
ブログの装飾機能を自分好みに設定したのが、すごく苦労しました。
ワードプレスのカスタマイズ方法が勉強になりましたし、スキルアップにも繋がります。
ウェブデザイナーのステップアップのために、最低限のプラグインを使用して、自作できるとこは自作をして、ホームページを作成するのはいかがでしょうか?